Webサイト作成で、初めてbootstrapを使ってみて、便利だった点と使いにくかった点を書きます。
メリット:
●デバイスに応じたグリッドシステム
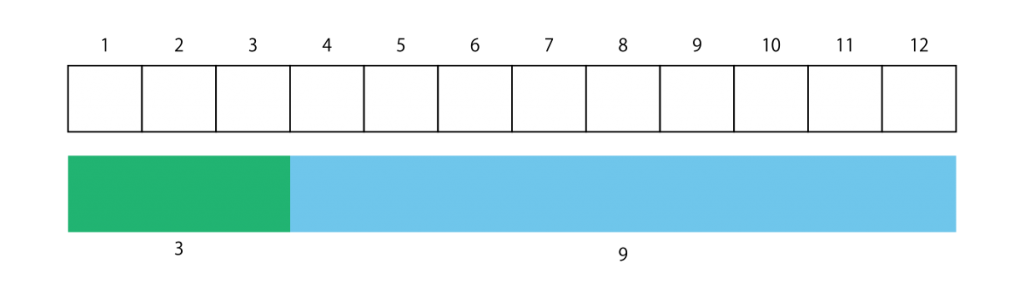
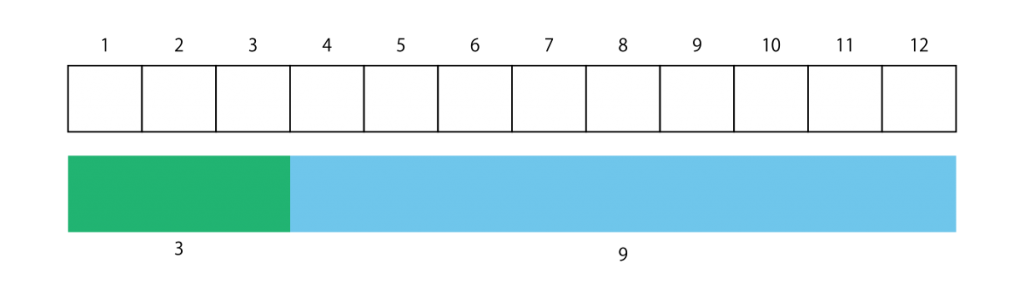
グリッドシステムは、予め決まったサイズの区切りを使ってレイアウトが出来るシステムです。bootstrapでいうと、画面が最大12分割できます。例えば画面を2分割する場合、3:9のように合計12になるよう計算します。
また、PC画面では3分割、スマホでは分割なし、というような指定が記述を追加していくだけで設定できます。

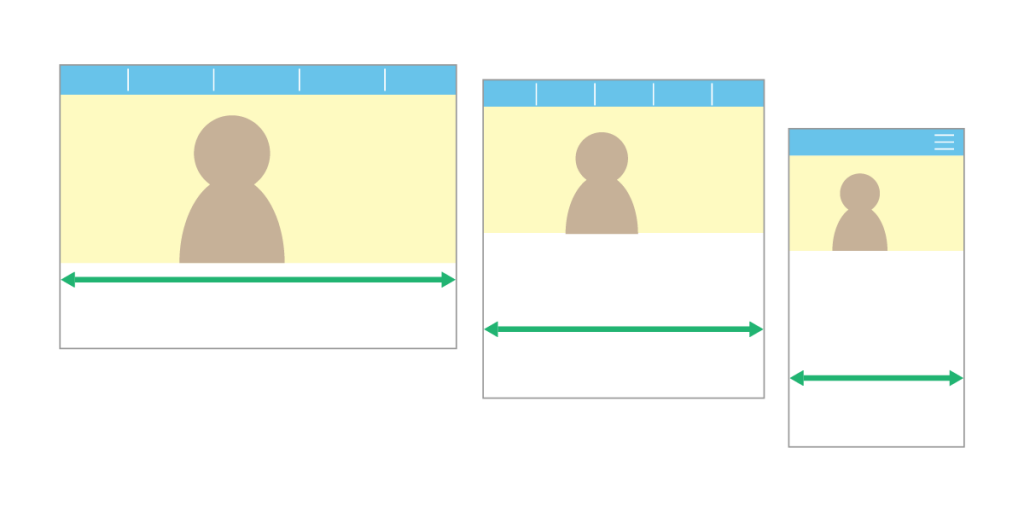
●レスポンシブ設定が楽
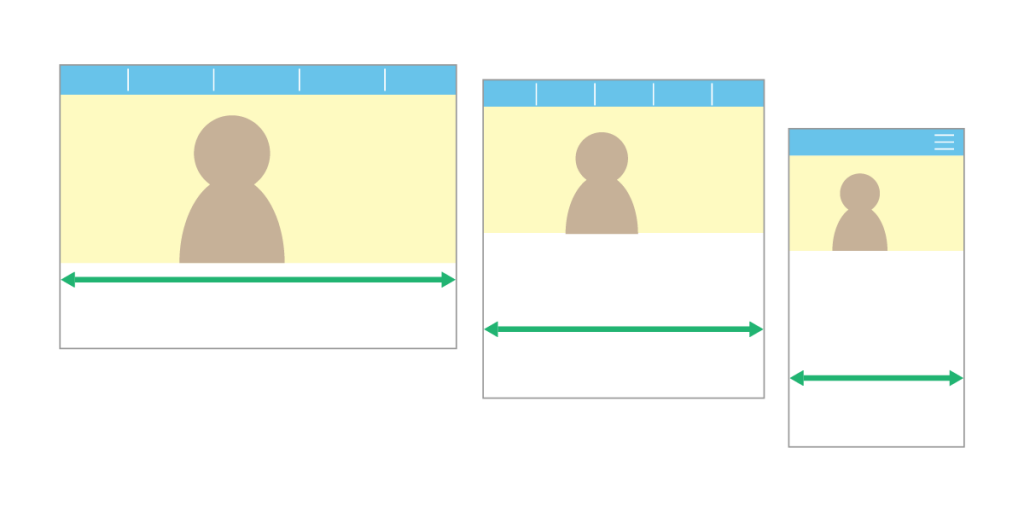
これがbootstrapの一番の利点。PC用に作成したものが、自動的にスマホ対応されます。ナビゲーションバーも、タグを指定するだけでスマホで表示すると折りたたまれた状態になります。

●その他、画面サイズに合わせてくれる
imageやtableなど、特に何も指定しなくても、画面に対して100%の割合になるよう設定されています。幅に合わせてそれぞれ用意する必要がありません。
●装飾が簡単
ボタンやテーブル、フォームの装飾が予め用意されており、簡単な記述で適応できます。
デメリット:
●自動的に色々調節してくれる分、その分制限があり、制限を解除するには反映させたいセレクタを探し、自分で上書きし直す必要があります。
こちらの記事にあるように、セレクタは書き方によって優先順位があり、その知識が必要です。私もこの知識があまりない為CSS効かない…!→セレクタの書き方のせいだった、という事がわりとあります。
※bootstrapをダウンロードする前に、予め変更できる項目もあるようです。こちらの記事参照。
結局、必要なデザイン画面を作成するには、結構ガツガツ手を入れる必要があります。が、作業を効率化できる機能(グリッド・レスポンシブ、ちょっとしたボタンやテーブル等)は便利。上手にいい所だけ、取り入れる感じで使うのがいいかなと思いました。特に、CSSセレクタの辺りをもっと勉強すれば、便利なツールになってくれる気がします。