 最新の機能を使って見栄え良く作られたサイトに目がいきがちだけれど、小さい企業や個人が作るのは予算的に難しい。
最新の機能を使って見栄え良く作られたサイトに目がいきがちだけれど、小さい企業や個人が作るのは予算的に難しい。
そうすると、必要なサイトってなんだろう…と思う。
豪華なサイトでも、ここまでの機能がこのコンテンツにいるのかな…と思う時もある。
Webの世界の流れは早い。スマホが出てきてからは特に。
なので、一度で完璧な予算をたくさん掛けたサイトを作るより、数年して環境が変わったらそれに合わせて変えていけるような身軽なものが理想なのかも。
何が必要で何がいらないのか、よく考える。必要な部分だけ作る。当たり前のことですが、意外と要りそう、というだけで入れてしまうことがある気がする。
カテゴリー: デザイン
長距離を走るように仕事をする
初めてのデッサンの思い出
 初めて「デッサン」というものを勉強したのはいつだっけ、と思い出すと、中学校くらいに始めた通信講座だった気がします。まだネットもない時代、未知の分野の勉強をするのに、通信講座は結構利用されていたように思います。
初めて「デッサン」というものを勉強したのはいつだっけ、と思い出すと、中学校くらいに始めた通信講座だった気がします。まだネットもない時代、未知の分野の勉強をするのに、通信講座は結構利用されていたように思います。
しかし、初めてのデッサンの勉強はあっさり挫折しました。
一番の原因は、お手本になっている石膏模型を持ってなかったこと。石膏で出来た立方体や円すい等なのですが、一般家庭にそんなものあるはずなく。ないものをデッサンって…と当時も途方にくれたんですが今でもやっぱり無理だと思うな。
その後、高校のデザイン科に入るのに再びデッサンが必要になり、美術の先生の教えでコップに入った水等描いていました。デッサンは観察力を着ける為のものでもあるので、「見る」ってことが大事なんですよね。
今でもあるのかな、あの通信講座…。
イラレCS6での、複合パスの手順
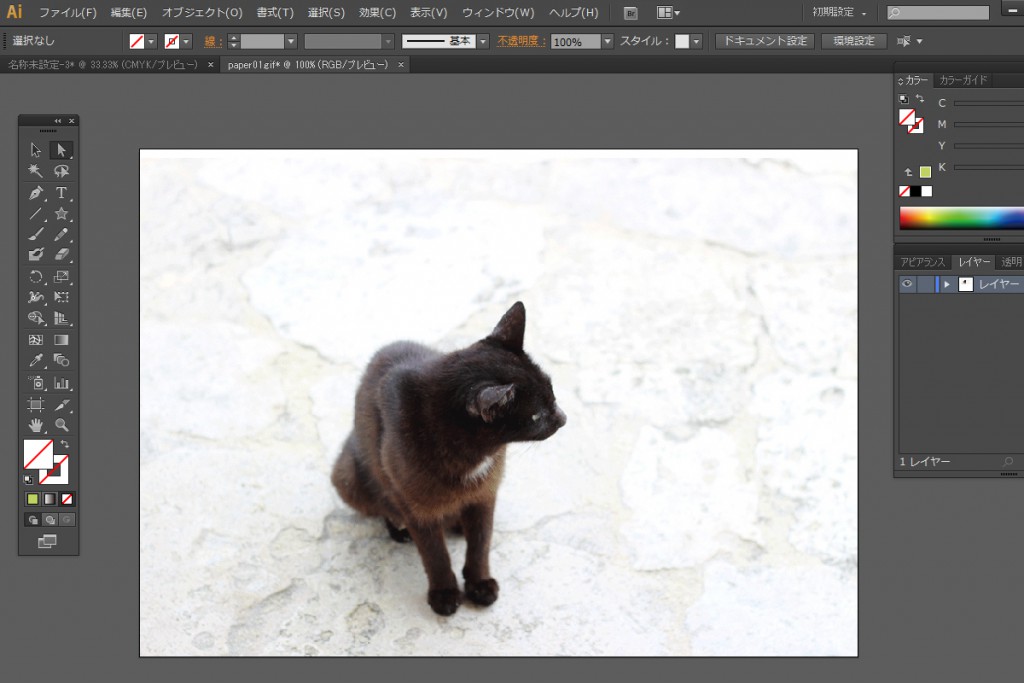
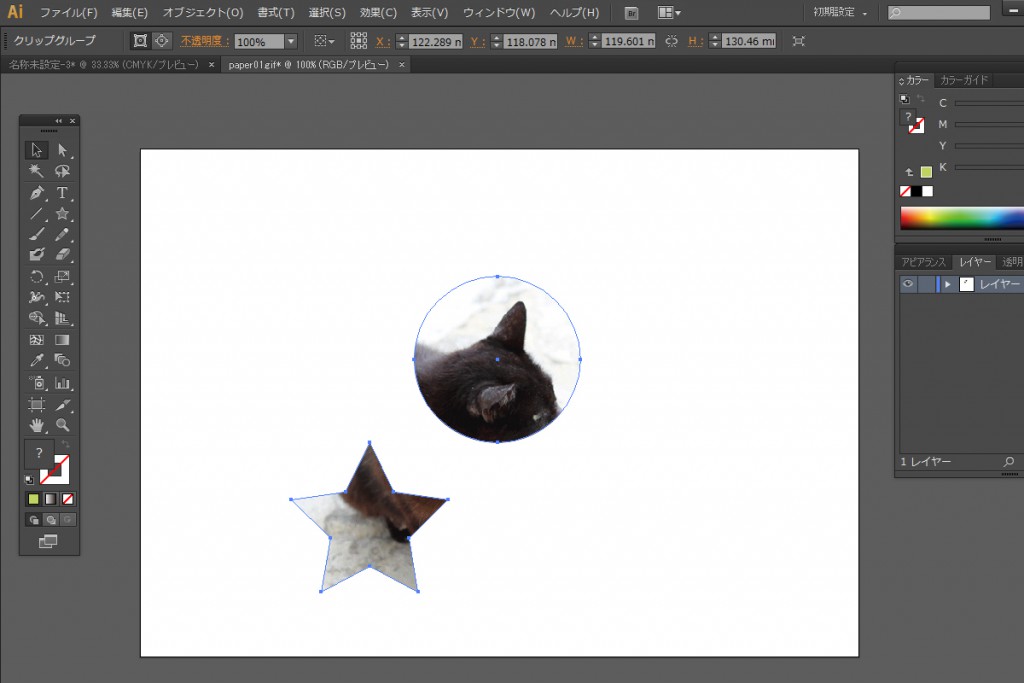
写真などの背景を、四角やまるなど、好きな形に抜くことが出来るのが、イラストレーターのクリッピングマスクという機能です。
複数の形で一つの画像を抜きたい場合、複合パスという機能を使います。イラレのバージョンによって複合パスのメニューの場所が違うのですが、今回はCS6での説明です。
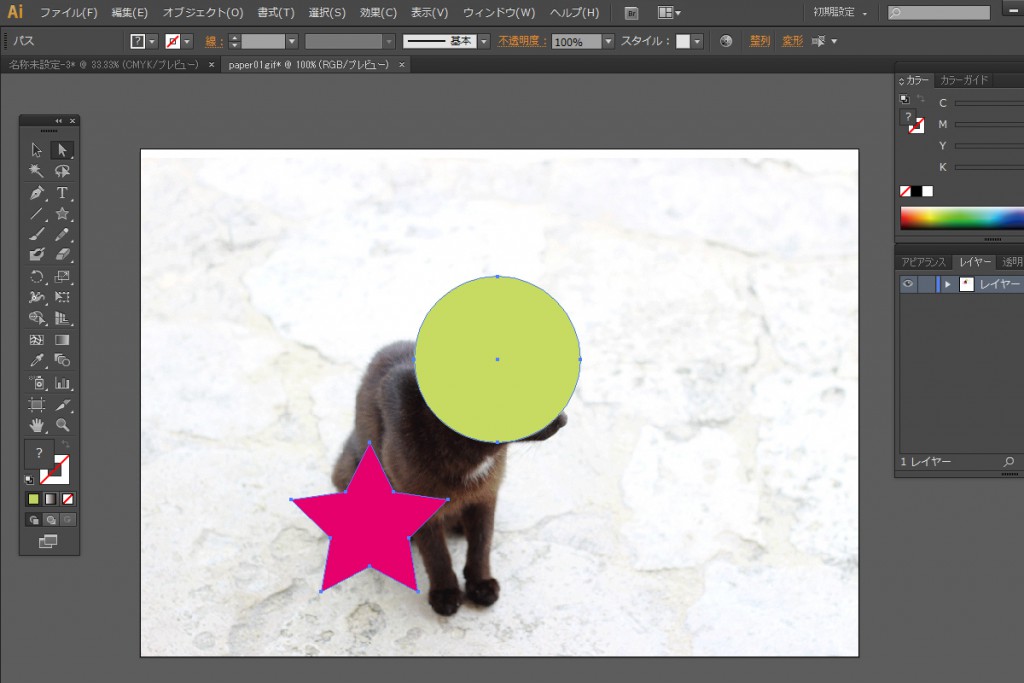
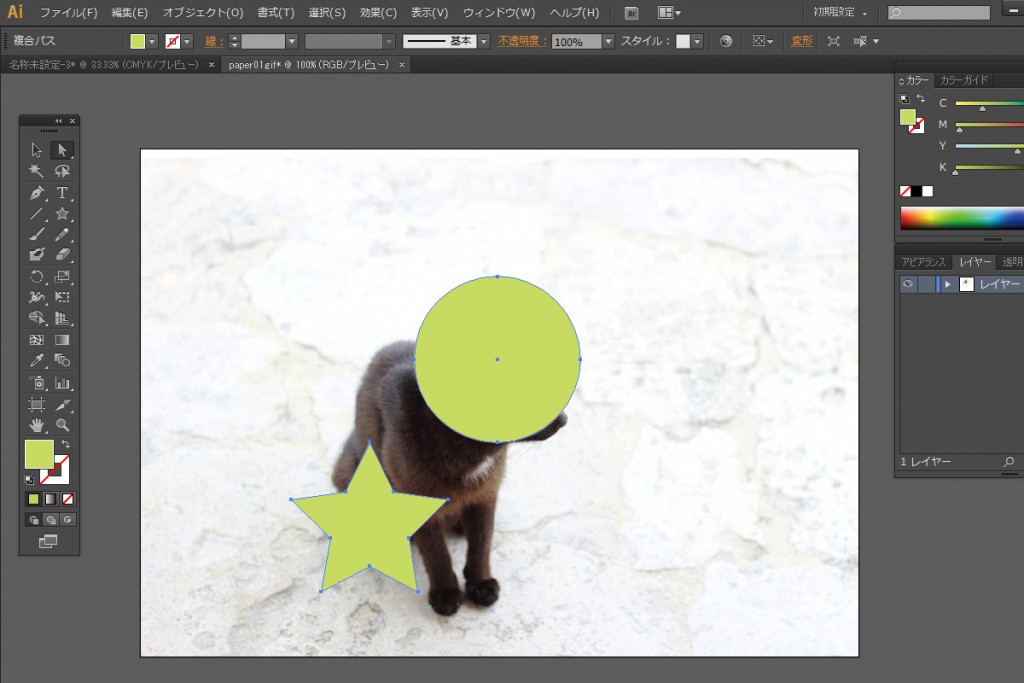
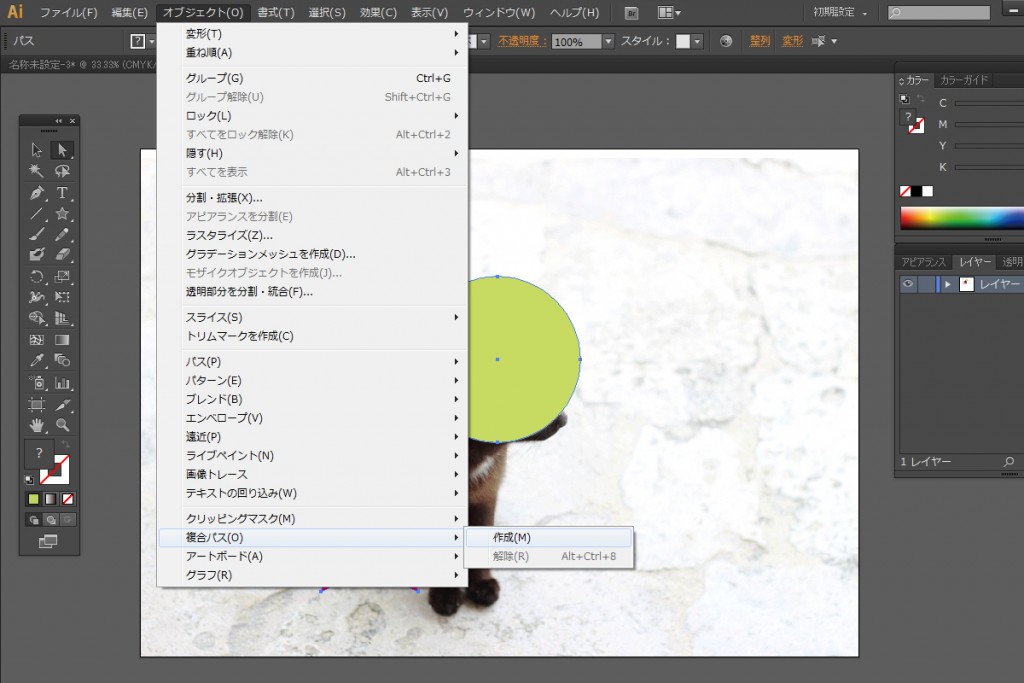
 3.型を全て選択した状態で、オブジェクト→複合パス→作成をクリックします。
3.型を全て選択した状態で、オブジェクト→複合パス→作成をクリックします。
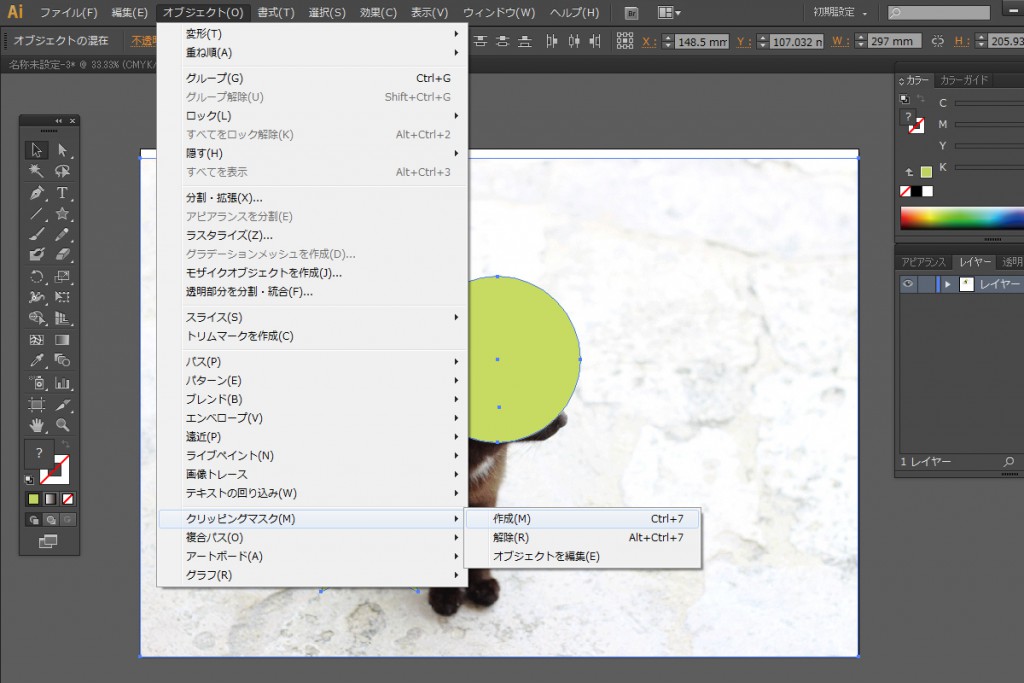
 5.ここからは、普通のマスクと同様、型と後ろの画像を両方選択した状態で、オブジェクト→クリッピングマスク→作成をクリックします。
5.ここからは、普通のマスクと同様、型と後ろの画像を両方選択した状態で、オブジェクト→クリッピングマスク→作成をクリックします。
クリッピングマスクは頻繁に使うんですが、複合パスはたまにしか使わないのでやり方を忘れがちだったので…メモも兼ねて。
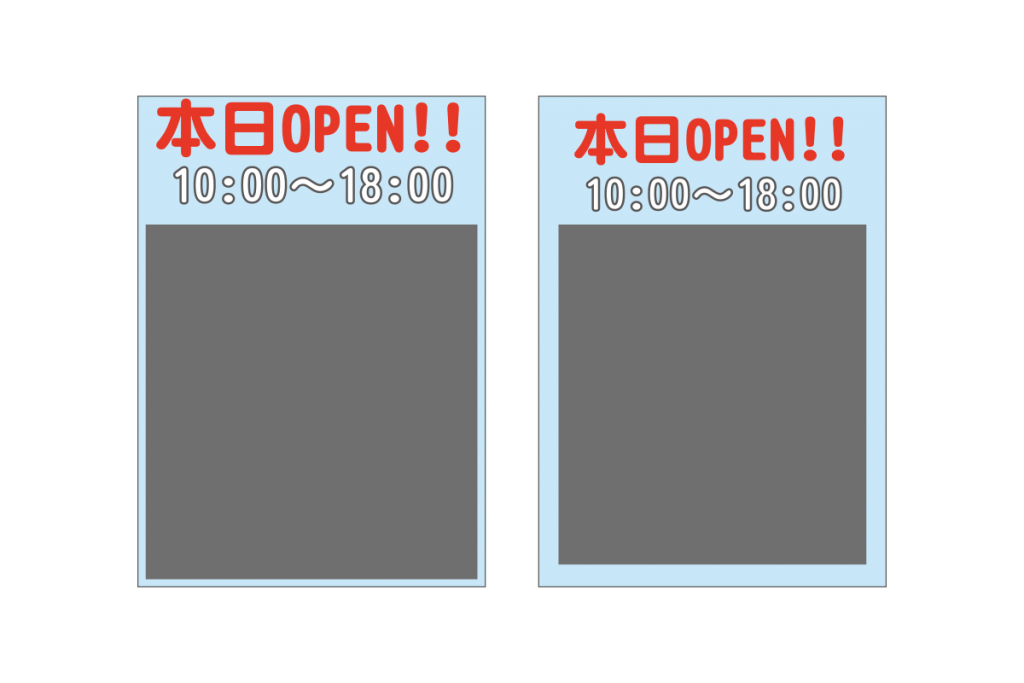
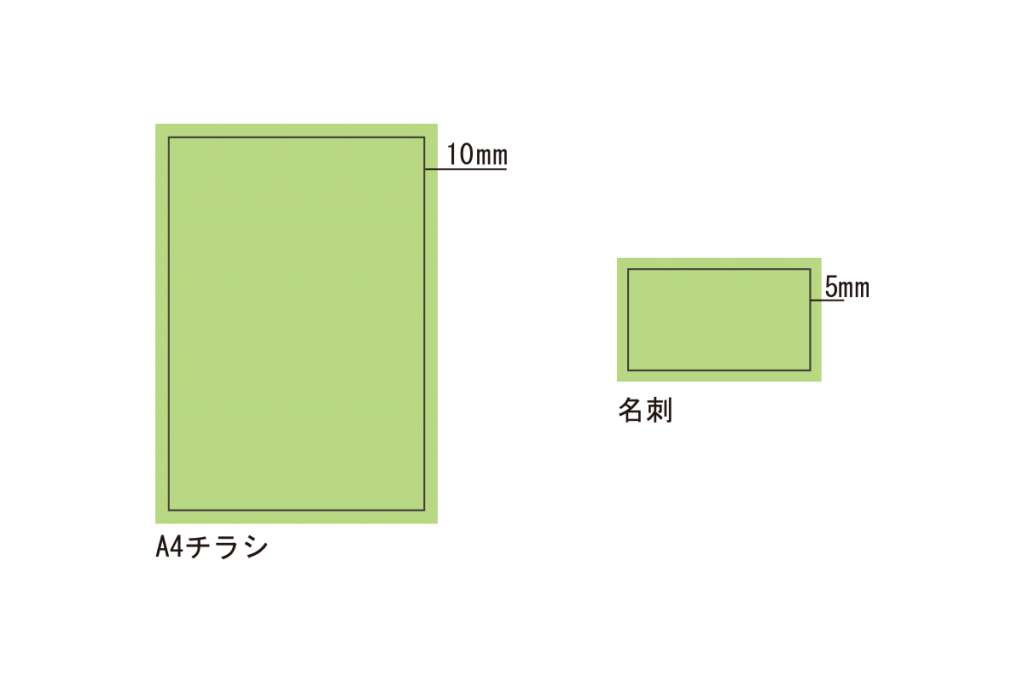
チラシ作成のコツ 余白の大切さ
なんとなく
ふと美しさを感じるもの
手描きイラストのスキャン、複合機による違い
 前回の記事で描いた、手描きのイラストをデジタル化した時の出来事です。描き終わったものをKONICA複合機でスキャンした所、色が全然違う…!!という事態に。
前回の記事で描いた、手描きのイラストをデジタル化した時の出来事です。描き終わったものをKONICA複合機でスキャンした所、色が全然違う…!!という事態に。
いえ、色が変わってしまうのは当たり前なのですが、あまりにも印象が変わってしまい。
主に赤みが少ないのが原因のような。人物のイラストなので、赤みが抜けてしまうと不健康で寂しい感じになってしまうんです。全体のカラーバランスもなんとなくちぐはぐな印象。安い機種なので、機種にもよるのかな…?
photshopである程度は色味を構えますが、手描きイラストはボケやかすれがあるのでいじりにくい。これはスキャナに合わせて色を塗り直すしかないか…。といってもどんな色味にすればきれいに発色するのか実験を繰り返すしかないのか…。
と、ふと他のメーカーだったらもっときれいなんじゃない!?と気が付きました。
最近はコンビニの複合機も充実しており、USBメモリやSDカードにスキャンデータを入れられます。早速近くのローソンへ。USBメモリを差し込み、1枚30円でスキャン。ちゃんとUSB内フォルダも表示され、指定出来ます。
家に帰り、PCで確認。色、いいじゃん!!
生気のなかった肌色に赤みが足され、健康的に。カラーバランスそこそこもいい感じです。ローソンの複合機は現在はSHARPらしいです。
DTP系でも使われて、色が実際の印刷に近いのはCanonなんですが、リース料金が高いので最近はどんどん安い機種になってきていますね。
プリントの際の色の変化はよく目にするのですが、手描きイラストをスキャンする際の色変化は今まであまり考えてなかったです。
手描きアイコン制作の流れ

空撮映像作家 コジロウさんのアイコンを作成させて頂きました!
せっかくなので、アイコン制作ってどんな流れでやるのか?私の場合の流れを載せていきます。
手描きの男の子のキャラクターという依頼でしたので、それにコジロウさんらしいアイテムを足したいと思い、使用されているカメラを教えてもらいました。
男の子+カメラというモチーフでラフスケッチを描いていきます。アイコンなので、パッと見て分かりやすい構図を心がけています。
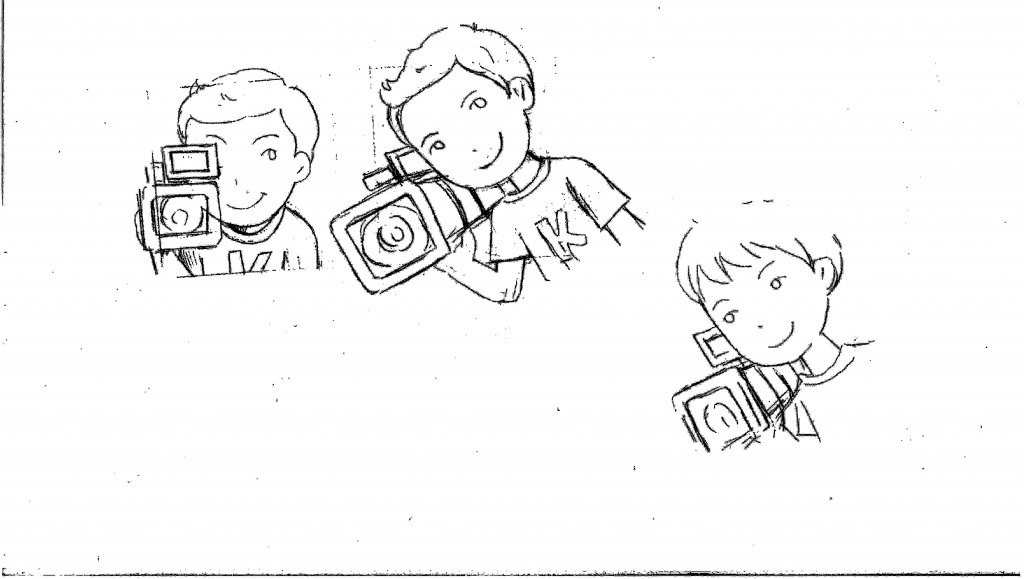
これはラフスケッチから候補をまとめたもの。時と場合によりますが、最初はあまり自分で幅を狭めず、色んな可能性を見てもらいたいと思っています。
網を広げてどこに相手の感性が刺さるか探る感じです。もちろん、どれにしたらいいか決められない!という人にはお勧めを提案します。
 候補が3つに絞られました。HDカメラの構え方の正解が分からず、コジロウさんに相談してイメージに近い写真を送って頂きました。ここからもう少し完成が分かるように作りこみます。前回よりも描き込んだラフが完成。
候補が3つに絞られました。HDカメラの構え方の正解が分からず、コジロウさんに相談してイメージに近い写真を送って頂きました。ここからもう少し完成が分かるように作りこみます。前回よりも描き込んだラフが完成。
 3つの中から最終案が決定しました。
3つの中から最終案が決定しました。
これを、更に細部を書き込み、本番用の下描きとします。色塗りの前に一度確認してもらいます。
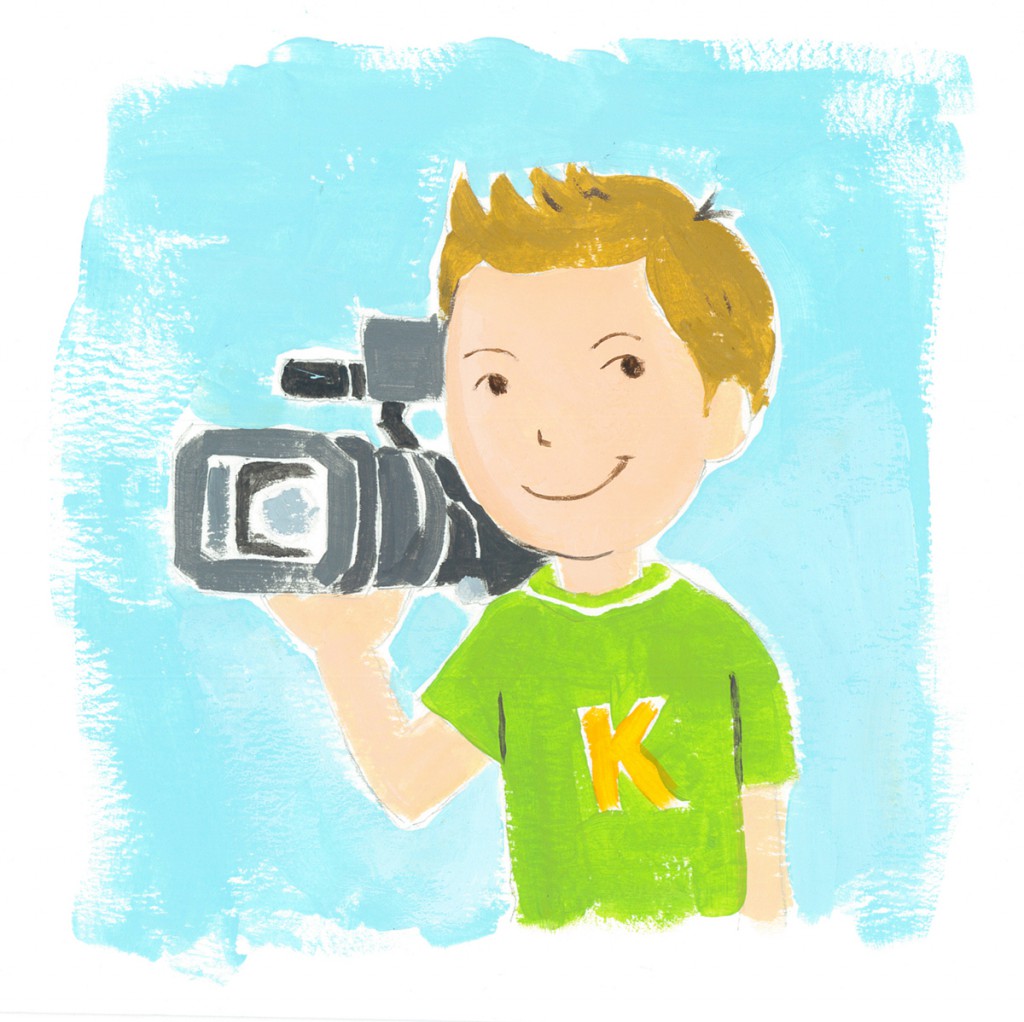
OKが出ましたので、水彩用の凹凸のある厚紙に写し、アクリル絵具で着彩します。
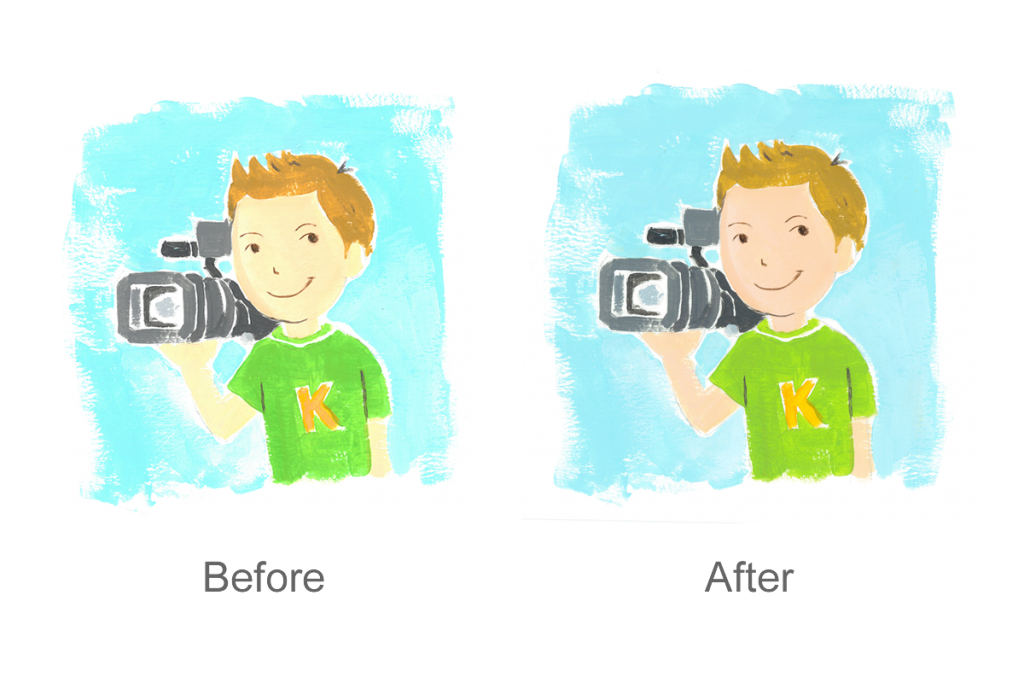
一枚目は色がキマらず塗り直し。最初の筆の跡を残す塗り方なので、上から塗って修正、があまり出来ないのです。2回くらい塗り直すことが多いですね。取り込んでトリミングするとアイコン完成です。

手描きのイラストを仕事で描く機会はあまりないので、とても楽しかったです。