カテゴリー: デザイン
モノクロイラスト003

モノクロイラスト002

モノクロイラスト001

モノクロで描いてみるシリーズにしようかな。
素材として使いやすいイラストって?選ぶ時のポイント

自分でも素材用のイラストは描きますが、他の人が描いたイラストを使うこともあります。膨大な数の中からイラストを探す時、どういうものを選ぶのか…を考えてみました。
1.何を描いているか誰でもひと目でわかる。
ゆるい系のイラストが合う場合もありますが、素材としては猫なら猫!とはっきりわかるものがいいです。ちょっとでもこれ、猫に見えるかな…とかこれはどういうポーズなんだろう…と迷うものは外してしまうと思います。
2.汎用性のあるテイスト
リアリティのあるイラストより、かわいい寄りのイラストの方が使いやすい気がします。ただ、子ども向けに寄ったかわいさのものは、企業のサイトには合わない。かっちりし過ぎず、少しデフォルメしてあるものが誰にでも好印象かな。
3.同じ作者でバリエーションが抱負
一つの制作物には、なるべく同じテイストのイラストで統一感を出したい。同じ人物でいくつかのポーズがあったり、色々な作品が載っているとすごく助かります。
4.PNG素材
イラレ用のai素材がベストですが、なければ背景が透明なPNG素材を選びます。
書き出してみると、選んでいる時は無意識のようですが自分の中で条件を挙げて考えていました。
有料のイラストも使いますが、ちょっとしたカット等フリー素材イラストにもとても日々助けられています。
Webデザインはとっても考えることが多い

Webサイトをデザインする時、常に後工程の事を考える。後工程とは、コーディングする部分だったり、Wordpressで作る場合の構成など。それはもちろん必要なことなんだけれど、あまり後のことばかり考えていると、どうも似たようなデザインになってしまう。Webデザインをする人はこのジレンマを抱えている人も多いんじゃないかな。
スマホで見る場合が多いし、軽量で見やすいのがいい。でも、それだけではなー、とデザイナー側の自分が思う。デザインでもハッとするような部分が欲しい。二つの思考があって、どうも混乱してしまう。
最終的には機能を重視しつつ、どこかに見どころのあるデザインを目指すんですが、考えることが多い為100%デザインに脳を使えない感じ。もっと経験を積めば上手く要領が掴めるのかも。とも思うけれど、新しい技術が出来て制作環境が常に変わっていく分野なので、色々考えながらデザインするのは変わらないんだろうな。
bootstrap初心者が感じたメリット、デメリット
Webサイト作成で、初めてbootstrapを使ってみて、便利だった点と使いにくかった点を書きます。
メリット:
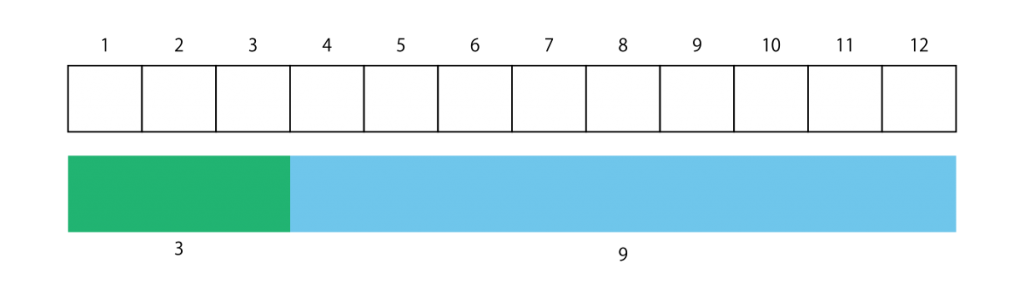
●デバイスに応じたグリッドシステム
グリッドシステムは、予め決まったサイズの区切りを使ってレイアウトが出来るシステムです。bootstrapでいうと、画面が最大12分割できます。例えば画面を2分割する場合、3:9のように合計12になるよう計算します。
また、PC画面では3分割、スマホでは分割なし、というような指定が記述を追加していくだけで設定できます。

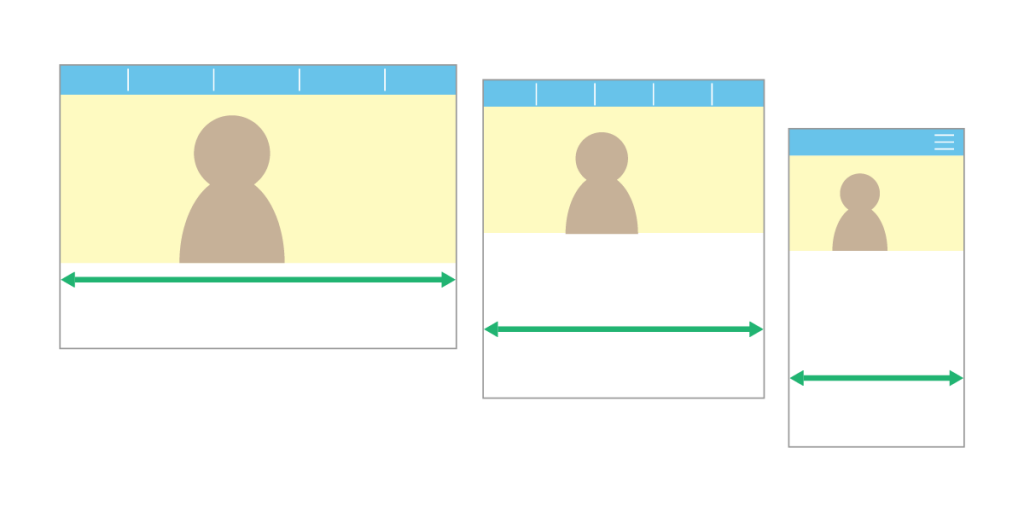
●レスポンシブ設定が楽
これがbootstrapの一番の利点。PC用に作成したものが、自動的にスマホ対応されます。ナビゲーションバーも、タグを指定するだけでスマホで表示すると折りたたまれた状態になります。

●その他、画面サイズに合わせてくれる
imageやtableなど、特に何も指定しなくても、画面に対して100%の割合になるよう設定されています。幅に合わせてそれぞれ用意する必要がありません。
●装飾が簡単
ボタンやテーブル、フォームの装飾が予め用意されており、簡単な記述で適応できます。
デメリット:
●自動的に色々調節してくれる分、その分制限があり、制限を解除するには反映させたいセレクタを探し、自分で上書きし直す必要があります。
こちらの記事にあるように、セレクタは書き方によって優先順位があり、その知識が必要です。私もこの知識があまりない為CSS効かない…!→セレクタの書き方のせいだった、という事がわりとあります。
※bootstrapをダウンロードする前に、予め変更できる項目もあるようです。こちらの記事参照。
結局、必要なデザイン画面を作成するには、結構ガツガツ手を入れる必要があります。が、作業を効率化できる機能(グリッド・レスポンシブ、ちょっとしたボタンやテーブル等)は便利。上手にいい所だけ、取り入れる感じで使うのがいいかなと思いました。特に、CSSセレクタの辺りをもっと勉強すれば、便利なツールになってくれる気がします。
見た目が整っている=伝わるデザインではない
毎日、出勤時に地下鉄に乗っていて、貼ってある広告を眺めています。そうすると、ふと細かい部分に目がいくことがある。文字の組み方など、ここは敢えてやっているのか、たまたまなのか等気になったり。そこで、気が付いた事を書いておきます。
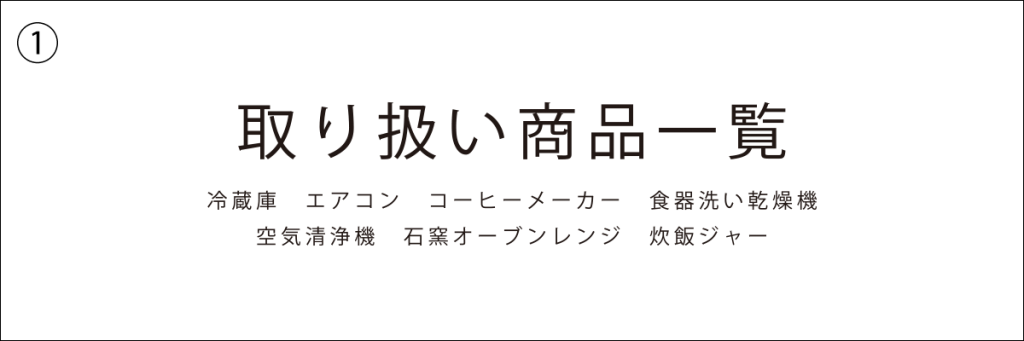
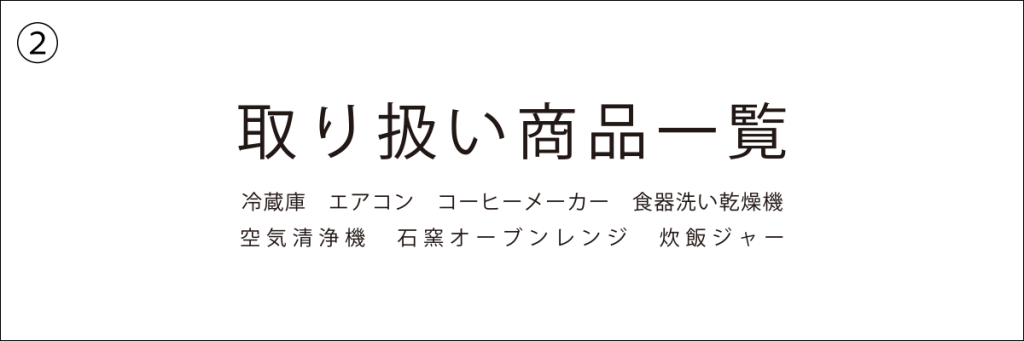
例えば、大きいタイトルがあって、その下に細かい分類名が入っている文字組。①のパターンは、「取り扱い商品一覧」の下の冷蔵庫…からの文字が「取り扱い商品一覧」よりはみ出ています。そして、長さも違う。

②のパターン。「取り扱い商品一覧」のタイトルの長さに、その下の文字の幅も合わせてあります。(文字サイズは同じ)一見、長さが揃っている方がきれいに見えます。が、文字の内容が頭に入ってくるのは①だと思います。②は文字がかたまりのように見えてしまう。

デザインをする時、幅や隅を揃えていくことは当たり前にするんですが、敢えて揃えないことで、統一感は減るけど内容は入ってきやすくなる、という事があるのでは…と思いました。特に、チラシや車内広告は、内容を伝えられてナンボ。そういうプロが使っている敢えてのテクニックを、もっと知りたい。
ちょうどいいサービスを届けたい

普通に企業のサイトを作成すると、何十万とお金が掛かる。制作に掛かる分を、正当に計算してもそれくらいになってしまう。スマホ等の対応、先方更新用の(お知らせとか実績とか)ページ対応。最近は基本で必要な機能が多くなっているので、余計にだ。なので、決して制作物に対して「高い」訳ではない。
でもその金額が出せる企業はいいとして、もっと小さい規模の店舗等にとっては、高すぎるというのも分かる。そういう層向けに安いサービスもあると思うけど、自分が作ってもらう側だとしたらただ安いサービスも嫌だ。
制作側も値段以上の手間が掛からず、依頼側も予算に合わせて掛ける部分には掛け、捨てる部分は捨てる。お互いが納得できる、ちょうどいいWebサービスが出来るといいんだけどなと思う。
bootstrapなど、制作を簡易化できるサービスは色々出てきているけど、カスタマイズがしにくかったりでまだ上手く使いこなせてない。私がプログラム(phpなど)の知識があまりないっていうのも大きいんですが。
まぁWebサービスに限らず、製作者と依頼者がもうちょっと繋がりやすくなればいいな、と思う。