
ヨガでよく言われることは、いつもは外に向いている意識を内側に向けるという事。
確かに、ネットやテレビを観ている時はもちろん、何もしていない時でも、人の意識は外からの刺激に向きがちだ。自分の内側をじっと観察する、見つめる機会なんてそんなにない。
ヨガで内側を見つめるという事は、体の状態を観察するという事。今、体の調子はどうなのか、動きたい気分なのかそうでないのか。状態をただ観察して、無理はしない。かといって、さぼらない。ちょうどいいだけ、いる分だけ動く。
ヨガに限らず、仕事でも、もしかしたら好きなことでもたまに自分の内側を見つめて、自分の声を聞く…というのも、大事なことなのかも。
月: 2015年12月
Webデザインはとっても考えることが多い

Webサイトをデザインする時、常に後工程の事を考える。後工程とは、コーディングする部分だったり、Wordpressで作る場合の構成など。それはもちろん必要なことなんだけれど、あまり後のことばかり考えていると、どうも似たようなデザインになってしまう。Webデザインをする人はこのジレンマを抱えている人も多いんじゃないかな。
スマホで見る場合が多いし、軽量で見やすいのがいい。でも、それだけではなー、とデザイナー側の自分が思う。デザインでもハッとするような部分が欲しい。二つの思考があって、どうも混乱してしまう。
最終的には機能を重視しつつ、どこかに見どころのあるデザインを目指すんですが、考えることが多い為100%デザインに脳を使えない感じ。もっと経験を積めば上手く要領が掴めるのかも。とも思うけれど、新しい技術が出来て制作環境が常に変わっていく分野なので、色々考えながらデザインするのは変わらないんだろうな。
bootstrap初心者が感じたメリット、デメリット
Webサイト作成で、初めてbootstrapを使ってみて、便利だった点と使いにくかった点を書きます。
メリット:
●デバイスに応じたグリッドシステム
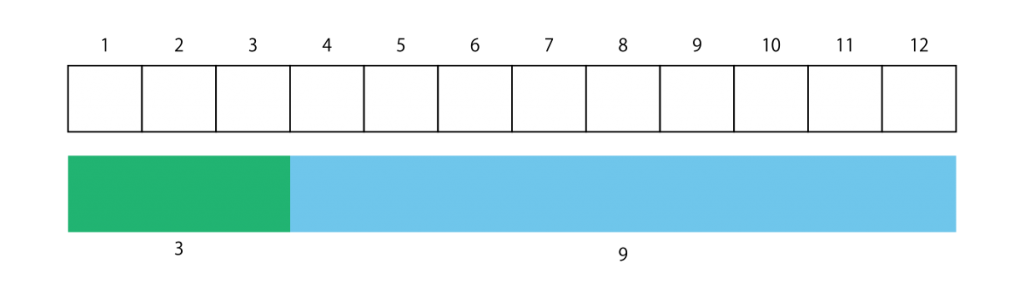
グリッドシステムは、予め決まったサイズの区切りを使ってレイアウトが出来るシステムです。bootstrapでいうと、画面が最大12分割できます。例えば画面を2分割する場合、3:9のように合計12になるよう計算します。
また、PC画面では3分割、スマホでは分割なし、というような指定が記述を追加していくだけで設定できます。

●レスポンシブ設定が楽
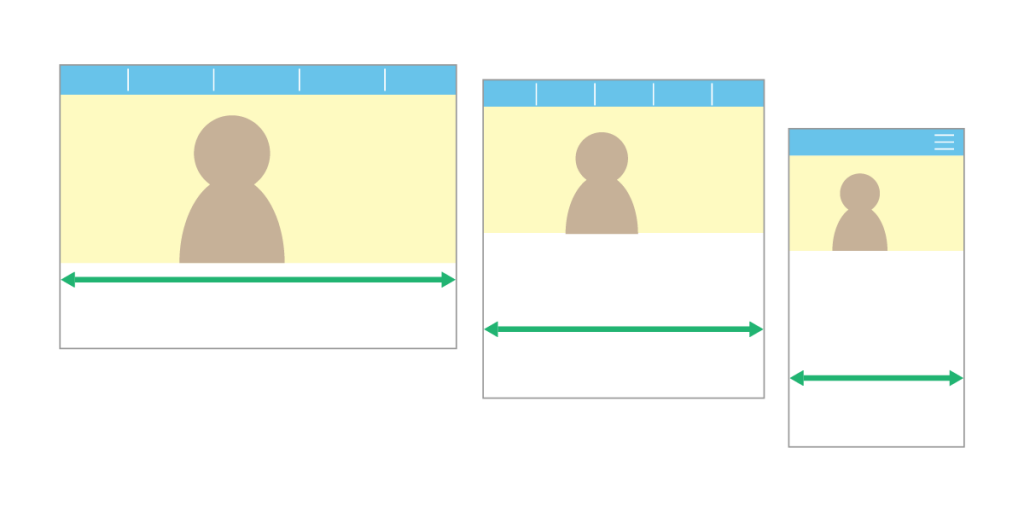
これがbootstrapの一番の利点。PC用に作成したものが、自動的にスマホ対応されます。ナビゲーションバーも、タグを指定するだけでスマホで表示すると折りたたまれた状態になります。

●その他、画面サイズに合わせてくれる
imageやtableなど、特に何も指定しなくても、画面に対して100%の割合になるよう設定されています。幅に合わせてそれぞれ用意する必要がありません。
●装飾が簡単
ボタンやテーブル、フォームの装飾が予め用意されており、簡単な記述で適応できます。
デメリット:
●自動的に色々調節してくれる分、その分制限があり、制限を解除するには反映させたいセレクタを探し、自分で上書きし直す必要があります。
こちらの記事にあるように、セレクタは書き方によって優先順位があり、その知識が必要です。私もこの知識があまりない為CSS効かない…!→セレクタの書き方のせいだった、という事がわりとあります。
※bootstrapをダウンロードする前に、予め変更できる項目もあるようです。こちらの記事参照。
結局、必要なデザイン画面を作成するには、結構ガツガツ手を入れる必要があります。が、作業を効率化できる機能(グリッド・レスポンシブ、ちょっとしたボタンやテーブル等)は便利。上手にいい所だけ、取り入れる感じで使うのがいいかなと思いました。特に、CSSセレクタの辺りをもっと勉強すれば、便利なツールになってくれる気がします。
見た目が整っている=伝わるデザインではない
毎日、出勤時に地下鉄に乗っていて、貼ってある広告を眺めています。そうすると、ふと細かい部分に目がいくことがある。文字の組み方など、ここは敢えてやっているのか、たまたまなのか等気になったり。そこで、気が付いた事を書いておきます。
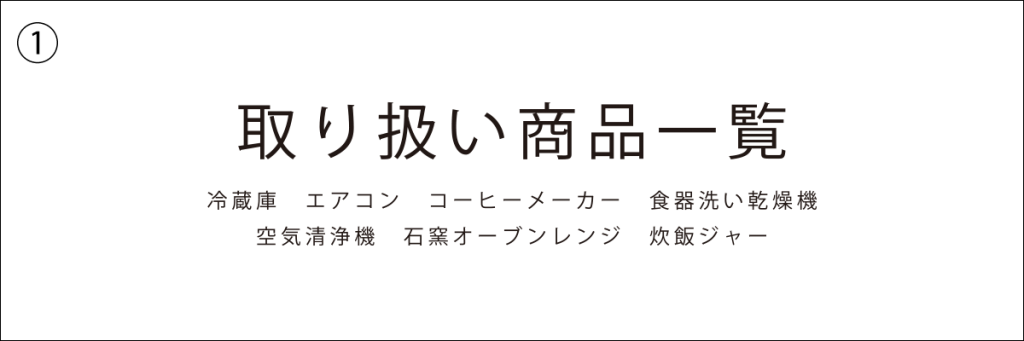
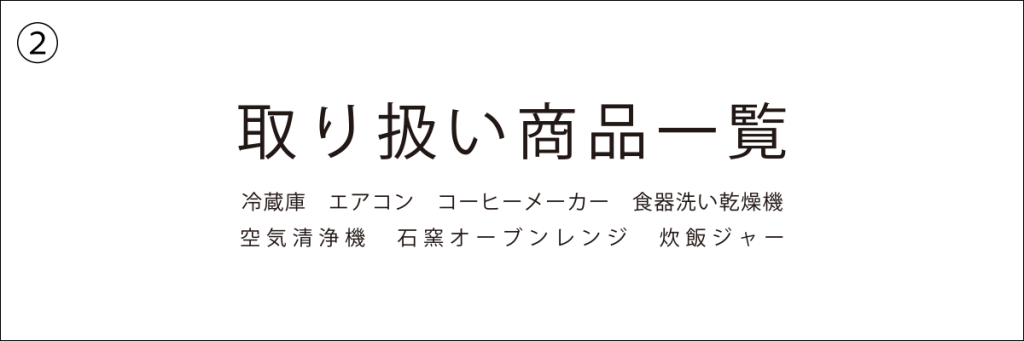
例えば、大きいタイトルがあって、その下に細かい分類名が入っている文字組。①のパターンは、「取り扱い商品一覧」の下の冷蔵庫…からの文字が「取り扱い商品一覧」よりはみ出ています。そして、長さも違う。

②のパターン。「取り扱い商品一覧」のタイトルの長さに、その下の文字の幅も合わせてあります。(文字サイズは同じ)一見、長さが揃っている方がきれいに見えます。が、文字の内容が頭に入ってくるのは①だと思います。②は文字がかたまりのように見えてしまう。

デザインをする時、幅や隅を揃えていくことは当たり前にするんですが、敢えて揃えないことで、統一感は減るけど内容は入ってきやすくなる、という事があるのでは…と思いました。特に、チラシや車内広告は、内容を伝えられてナンボ。そういうプロが使っている敢えてのテクニックを、もっと知りたい。
サークルKのローカル感

近所のサークルKに行くと、普通のおでんの横に「味噌煮込みおでん」があるんです。東海地方の方以外には馴染みがないと思いますが、味噌煮込みうどんの汁におでんが入っている感じです。(わかりづらい例え)
そこ以外でも売ってる所はあるでしょうが、私が行く他のサークルKでは見かけたことはない。
最近初めて行ったサークルKでは、店の真ん中に冷凍ケースがあり、何故か干物の冷凍が売っていました。その他、もっと地方に行くと畑に植える野菜の種が売っていたり。ケースでみかん等を売ってるのもあるあるですね。他のコンビニに比べ、規制がゆるめなんだろうか。
後、関係ないですがコンビニでおでんを買って下の方の見えない具を自己申告するの、何か平和を感じます。
ちょうどいいサービスを届けたい

普通に企業のサイトを作成すると、何十万とお金が掛かる。制作に掛かる分を、正当に計算してもそれくらいになってしまう。スマホ等の対応、先方更新用の(お知らせとか実績とか)ページ対応。最近は基本で必要な機能が多くなっているので、余計にだ。なので、決して制作物に対して「高い」訳ではない。
でもその金額が出せる企業はいいとして、もっと小さい規模の店舗等にとっては、高すぎるというのも分かる。そういう層向けに安いサービスもあると思うけど、自分が作ってもらう側だとしたらただ安いサービスも嫌だ。
制作側も値段以上の手間が掛からず、依頼側も予算に合わせて掛ける部分には掛け、捨てる部分は捨てる。お互いが納得できる、ちょうどいいWebサービスが出来るといいんだけどなと思う。
bootstrapなど、制作を簡易化できるサービスは色々出てきているけど、カスタマイズがしにくかったりでまだ上手く使いこなせてない。私がプログラム(phpなど)の知識があまりないっていうのも大きいんですが。
まぁWebサービスに限らず、製作者と依頼者がもうちょっと繋がりやすくなればいいな、と思う。
Withings(ウィジングズ)アプリで歩こう
歩くことで健康ポイントが溜まり、社員に還元される会社があるのをニュースで見た。私の会社はもちろんそんなものないので、自分で自分の為に歩く。スマホを万歩計として使うアプリは色々あると思うけれど、私はWithings(ウィジングズ)というアプリを使っている。たぶん、もっと使いやすいのもあるけど、デザインに惹かれて…。
Withingsはフランスの健康器具メーカーで、体重計などの機器とそれに付随する、様々なアプリを出している。最近では離れた赤ちゃんの様子が見られて会話できるアプリとか。ここまで機器とアプリ等サービスを連動させている会社って、日本にはないですね。
さて、アプリの内容ですが、毎日の歩数をグラフと共に確認でき、一週間ごとに集計を取ります。その距離の累計が何kmかも確認できます。

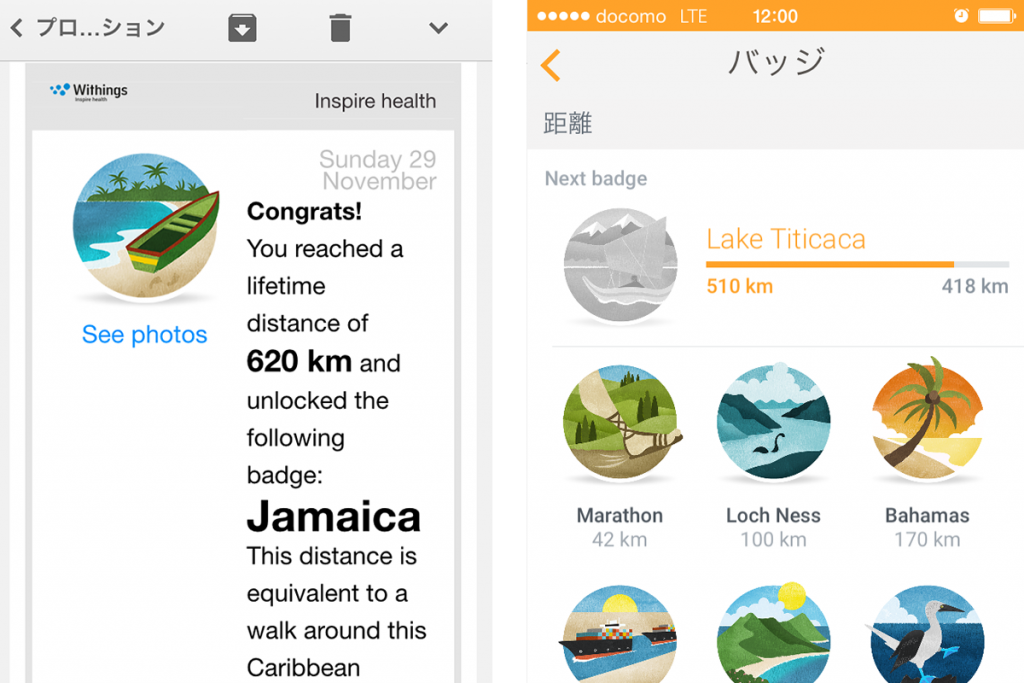
メールでも達成状況が届きます。現在ジャマイカまで歩いたらしい。See photosをクリックすると、何故かflickrのジャマイカ写真に飛ぶw。達成状況はバッジとして保存されます。

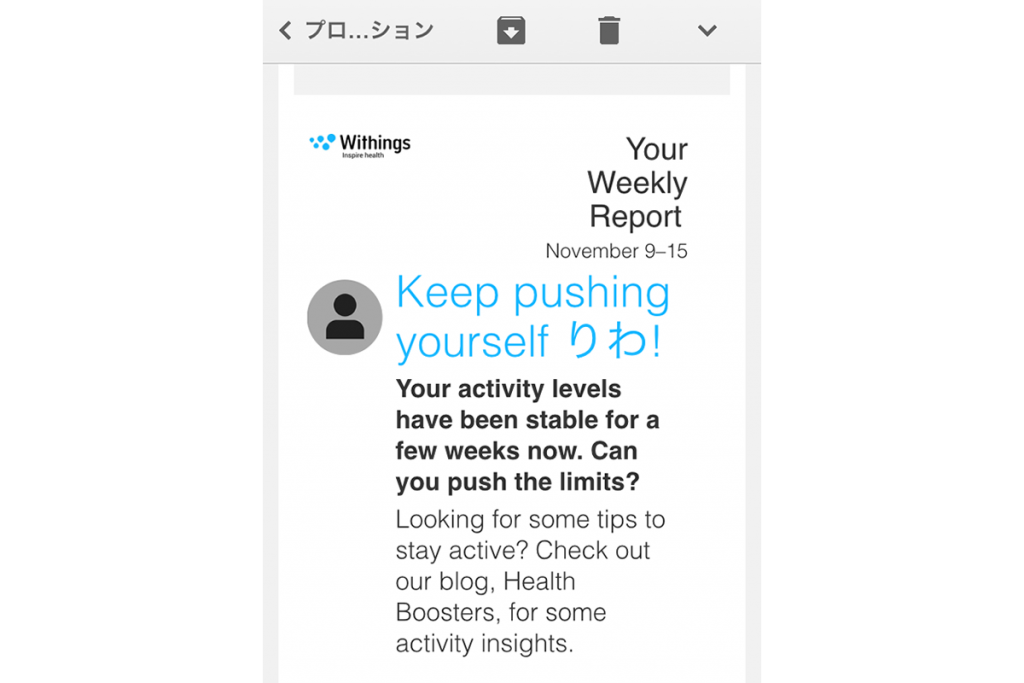
結果が悪いとこんなメールも…多分、何やってるんだしっかりしろみたいなことを言われているのは分かる。

しばらく歩くのから遠ざかってたんですが、なにせ座り仕事なのでちょっとがんばろうかな。と思い直してます。一つ二つ前の駅から乗ったり、手前の駅で降りたりする程度ですけどね!
憧れのバンド活動

バンドやっている!と言い切れないくらいひよっこだけれど、今年の9月くらいから会社の同僚2人とバンドをやっている。各自出来る楽器でやっているので、私はギター、一人がピアノ、もう一人がギターorフルートという未知の構成である。
第1曲目は私がたまたまギター譜とピアノ譜を持っていた、くるりの「さよならリグレット」とした。ピアノはソロ譜、ギターは弾き語り用だったけれど、合わせてみると案外大丈夫だった。ピアノ+ギター×2だったので、もう一人に譜面通りのコードとリズムで弾いてもらい、私はギター教室で先生に相談し、1オクターブ上のコードを違うリズムで。3人とも個々で楽器はやっていたもののバンド経験はなく、スタジオを予約するのも初めて、録音等も初めてという手探りの状態でした。
でも、楽しい。次やる曲を考えるのも、合わせて演奏するのも。実は、私はずっとバンドをやりたかった。聞くのはロックが好きだけど、ジャンルは何でもよくてバンドというものが。
小学校の時、合奏部というのに所属していて、なぜか友だちとハマり、一つの曲を朝練までして練習していた。後、音楽の時の合奏とか、合唱祭とか、みんなで合わせるのが好きだった。その楽しさがずっと忘れられず、縦笛とかタンバリンとかで「茶色のこびん」とかでもいいから合奏したいなーと思っていた。たまたま、ピアノをやっていた同僚と話していて、じゃあ合わせてみようかとなったのが発端だった。
現在、2曲目は「My Favorite Things」を練習中。誰に聴かせるわけでもないが、楽しい。歌でも初心者でも何でも、気軽にセッションしてみると、人生に楽しみが一つ増える。
キンコーズでセルフマガジンを印刷
 先日、セルフマガジンを印刷しにキンコーズへ行きました。店舗にもよりますが、持ち込みのデータを24時間いつでも印刷をしてくれる店です。USBから直に印刷する方法と、自分でPCを操作する方法と2種類あるようですが、紙を持ち込む場合はPC使用でした。PCの使用時間は、20分250円。
先日、セルフマガジンを印刷しにキンコーズへ行きました。店舗にもよりますが、持ち込みのデータを24時間いつでも印刷をしてくれる店です。USBから直に印刷する方法と、自分でPCを操作する方法と2種類あるようですが、紙を持ち込む場合はPC使用でした。PCの使用時間は、20分250円。
こういう印刷店を利用したことがなかったので、ちょっと戸惑いましたが、印刷は自分ではなく店の人がやってくれます。データを何部印刷するかを、始めに伝えます。後は自分でデータを送信し、持ってきた紙を渡します。
気がかりだったのが、A3両面印刷用紙にトンボ付きのデータを印刷する事。表と裏で、印刷がずれるかも、と言われましたが、出してみると、ほぼぴったり来ていました。
6ページ冊子を3部印刷したので、料金はA3を計12ページ印刷、PC使用代を入れて2,000円くらい。一部120円ちょっとですね。コンビニのカラーコピーがA3で80円なので、少し高い。けれど、コンビニは紙の持ち込みができないので。
自宅で製本するつもりで、ホチキス等を買おうとしたら、作業スペースがあり、必要な道具は貸してくれるという事でした。(貸出は無料)専用の台もあり、自宅で作業するよりやりやすいです。自宅のプリンタや、一般のオフィスにあるような複合機だと、機種による違いがありすぎて、どうしても思った色と違ってしまう。数点印刷するには、行く手間はあるけどきれいだし便利、でした。