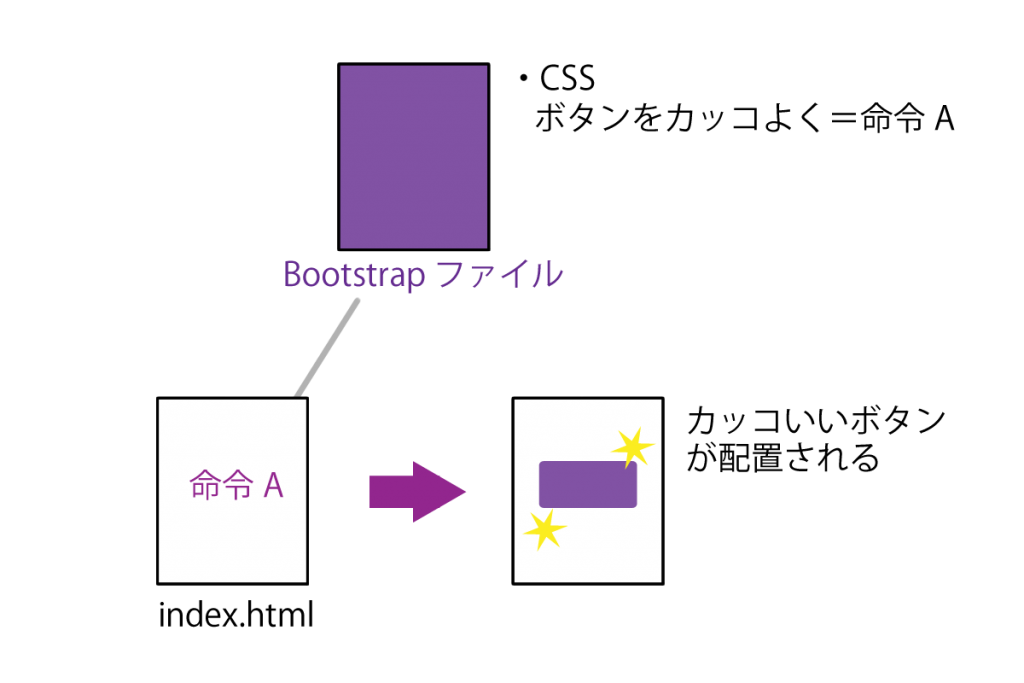
Webサイトをデザインする時、常に後工程の事を考える。後工程とは、コーディングする部分だったり、Wordpressで作る場合の構成など。それはもちろん必要なことなんだけれど、あまり後のことばかり考えていると、どうも似たようなデザインになってしまう。Webデザインをする人はこのジレンマを抱えている人も多いんじゃないかな。
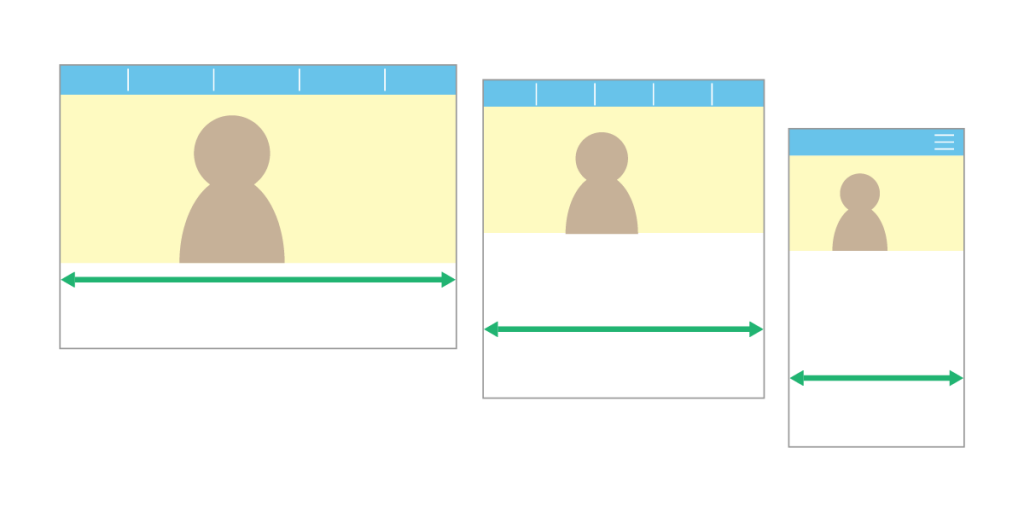
スマホで見る場合が多いし、軽量で見やすいのがいい。でも、それだけではなー、とデザイナー側の自分が思う。デザインでもハッとするような部分が欲しい。二つの思考があって、どうも混乱してしまう。
最終的には機能を重視しつつ、どこかに見どころのあるデザインを目指すんですが、考えることが多い為100%デザインに脳を使えない感じ。もっと経験を積めば上手く要領が掴めるのかも。とも思うけれど、新しい技術が出来て制作環境が常に変わっていく分野なので、色々考えながらデザインするのは変わらないんだろうな。