 急ぎの仕事はともかく、デザインには一旦置く という時間が大切です。
急ぎの仕事はともかく、デザインには一旦置く という時間が大切です。
あーこれいいじゃん!と思った時にもあーこれ全然ダメだーという時にも次の日位まで寝かすことで、改めて客観的に見られます。
いいと思ったもののアラが見えたり ダメだったもののいい部分を発見したり。
また、新しいアイデアを思いついたりもします。
まぁあまり寝かしすぎても、他の事で忙しくなると考えなくなってしまうのでほどほどがいいですね。
 オリンピックロゴ問題、連日ニュースに取り上げられてますね。この件に関しては、盗用していないという主張はともかく結果的に似てしまったことを認めたら、ここまで叩かれなかったとは思うのですが。
オリンピックロゴ問題、連日ニュースに取り上げられてますね。この件に関しては、盗用していないという主張はともかく結果的に似てしまったことを認めたら、ここまで叩かれなかったとは思うのですが。
昨日はイベント会場でデザイナーの方にインタビューしている報道がありました。多くの人が言っていたのが、作った作品が何かに似るのが怖い、というものです。
私も、いちデザイナーとして最近特にそういう怖さは感じています。その気がないのに似ていた、というのが一番怖い。
時代とともに、パクりというものに関する目は厳しくなっています。パクリといっても似ている、レベルと完全にトレース、レベルは違いますが。
どちらにせよ、今まで目に付かなかったものが、ネットに取り上げられることで爆発的に拡散してしまいます。それがネットのいい面でもあり、悪い面でもある。
例えば紙のチラシ一枚でも、小さな個人商店のロゴでも、そういう可能性がある、という事を念頭に置いて作っていかないといけないのかなと。
それによって自由な表現ができなくなる、という懸念も出そうですが、時代の変化は止めたいといっても難しい。
デザイナー側でも、より慎重に検証する等、時代に合わせていかなければならないかなと感じています。
 デザインをする時、最初のアイデア出しとして使うアイデアスケッチ。学生の頃から、このアイデアスケッチを残しておくのが大事とよく言われていました。
デザインをする時、最初のアイデア出しとして使うアイデアスケッチ。学生の頃から、このアイデアスケッチを残しておくのが大事とよく言われていました。
何故なのかいまいち分からなかったのですが、やった事の軌道を見るためなんだな、と最近気が付きました。
仕事は、見えない過程の積み重ねです。もちろん、デザイン以外のどんな仕事も。
他の人には結果しか見えないし、自分でも終わったら忘れてしまいます。けれど、アイデアスケッチという軌道が残ることによって、どうやって結果に辿り着いたのかが思い出せます。
その思考の跡がすごく大事なものなんじゃないでしょうか。
デジタルの時代になり、手で描くという事が減りましたが、スケッチのような、ずっと続けられてきたものには意味があるんだなと思いました。
 デザインやイラストで色を決める時、基本まず色見本サイトを見ます。それをそのまま使うというより、インスピレーションにする感じ。
デザインやイラストで色を決める時、基本まず色見本サイトを見ます。それをそのまま使うというより、インスピレーションにする感じ。
後はここにちょっと薄目の明るい青が欲しい…というような時も自分で一から作るより、色見本から探すことが多いです。
このサイトを一番使います。(paletteの項目に色々なパターンがあります。)
http://colrd.com/
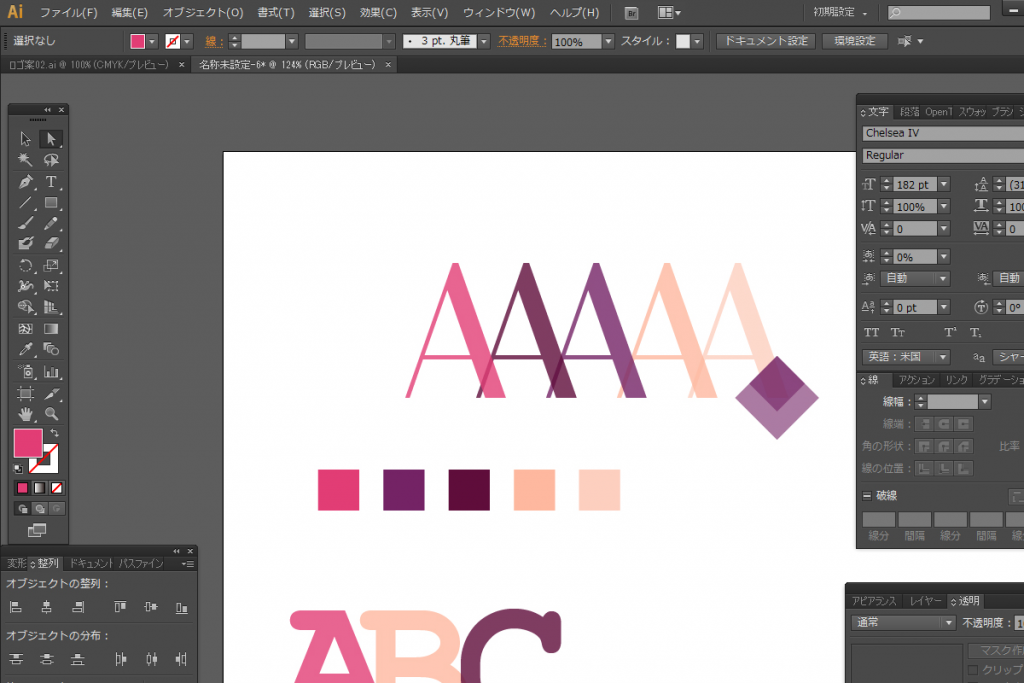
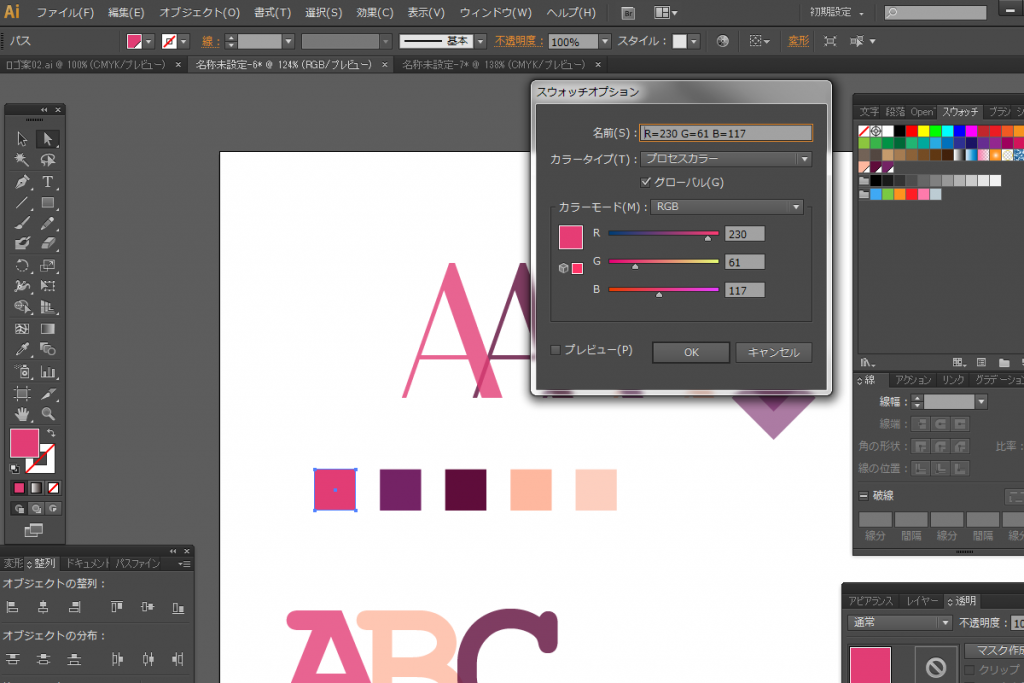
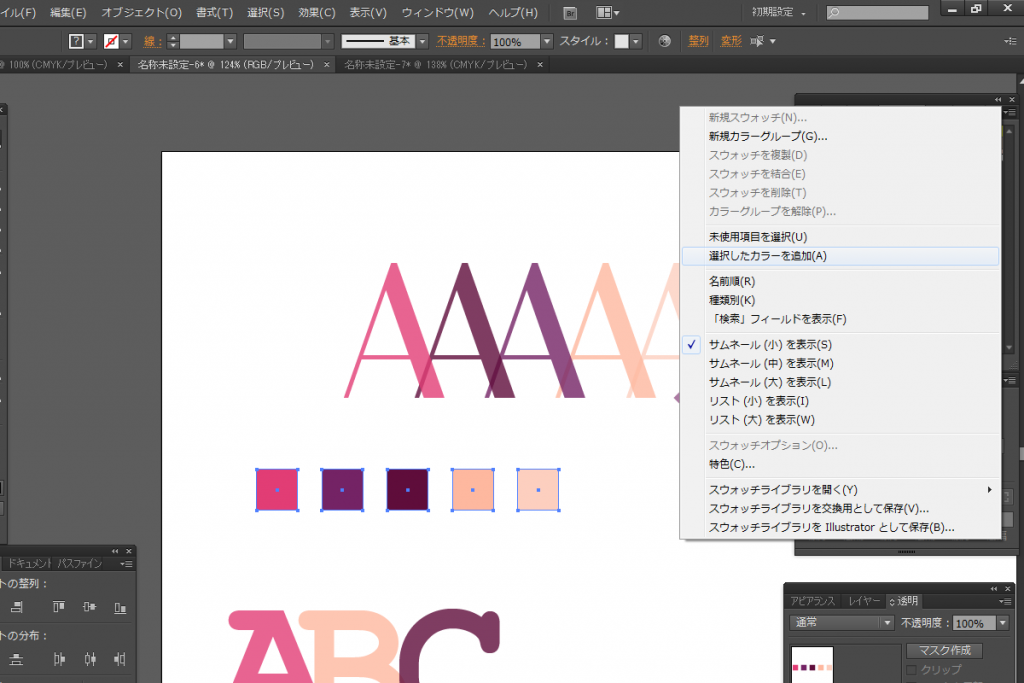
 ひとまず画面上に色見本を作っておいて考えます。
ひとまず画面上に色見本を作っておいて考えます。
持ってきた色が暗すぎたり明るすぎたりした場合、ここで微調節します。

色見本は選択した状態でスォッチ→使用したカラーを追加で登録できます。スォッチに色見本をいくつか追加してから、モチーフの色を変えつつ色を決めていきます。
DTPデザインの仕事をしていた時代は、こういうサイトを知らなかったので本を参考にしたりしていました。が、一から色を組み立てるのは迷いだすと泥沼になる気がします。なので、初めからあまりガチガチに決めず基本色に合わせて微妙に手直ししていくことが多いですね。
合わせる色一つで印象ががらりと変わり、そこからデザインの突破口が見えることも多いので、やはり色決めは大事です。
 以前、仕事でキャラクターデザインの出来るイラストレーターの方を探したことがあります。結局仕事を頼むことはなかったのですが、オリジナルイラストの発注って結構敷居が高いなぁと感じました。いつも外注をしている広告会社などは人脈もノウハウもあるのでしょうが、一般の企業がその会社の求めるテイストの人を一から探そうと思うと、かなり難しい。
以前、仕事でキャラクターデザインの出来るイラストレーターの方を探したことがあります。結局仕事を頼むことはなかったのですが、オリジナルイラストの発注って結構敷居が高いなぁと感じました。いつも外注をしている広告会社などは人脈もノウハウもあるのでしょうが、一般の企業がその会社の求めるテイストの人を一から探そうと思うと、かなり難しい。
まずどのイラストレーターがいいのか。専用の検索サイトなどもありますが、そこから絞るのも困難。個人的には、あまり有名な人だと値段も高いし敷居も高い。かと言って、求める分のクォリティは必要。結局検索サイトのイラストだけではそこが判断つかず、値段の目安も分からない。これ!というサイトも人も見つからないという状況でした。挿絵と違い、キャラクターデザインだったからというのもありますが。(キャタクター作成出来ます、という人が少ない等)
受注側からすると知りたいのはその人の実力と値段。イラストレーターでそれをわかりやすく提示している人が少ないのかなと感じました。作る側からしたら、仕事によって内容も違うので料金出せない、っていう事情も分かります。
ただ、発注側の視点にもう少し立って、イラストレーター側からこの敷居を低くしていく必要もあるのかなと。
この話、もちろん自分もなんですけどね!ひとまず、ポートフォリオに料金の目安は作成しようと思います。
次のサイト作成時に導入しようと、現在bootstrap(ブーツトラップ)を勉強中です。
bootstrapとは、Twwiterが提供しているCSSフレームワーク。
Webサイトを一から制作するのではなく、独自の命令を記述することで用意されたCSSとjavascriptが反映されます。
以前から、こういうフレームワークはモックップとして使われていましたが、レスポンシブデザインが主流になって来た今、より必要になってきています。
フレームワークは何度か使おうとしたことはあったのですが、カスタマイズが大幅に必要だったりで、結局ちゃんと使ったことはありませんでした。なのでまずは一度使ってみよう。
新しく勉強するのって始めるまでが億劫だったりするのですが、分かってくると楽しくなってきます。
ちょっとずつの分かった、を積み重ねて徐々に知識が貯まっていく。
スマホやタブレットの対応でWeb制作でやることが増えた分、効率化できる所はして、設計やデザインなど考える部分に時間を掛けるようにしていきたいです。
 Webデザインを自分がやって、コーディングを別の人にお願いする場合、ふと気になることがあります。この部分違う方法の方がコーディングしやすいかな…。ここの部分やっかいかも…。と、コーディングする人の作業が気になってしまうのです。
Webデザインを自分がやって、コーディングを別の人にお願いする場合、ふと気になることがあります。この部分違う方法の方がコーディングしやすいかな…。ここの部分やっかいかも…。と、コーディングする人の作業が気になってしまうのです。
デザインをする場合、作業の効率性とかは一旦忘れてデザイン脳に切り替えて作成します。なので、細かい部分の効率化までこの時点ではあまり意識していません。自分でコーディングをする場合は、コーディングしながら見栄えをチェックしつつ、効率を重視したりここは見た目をこだわって…とか調節しながら作業できるのですが。この調節の部分が、分業する場合はできないのでちょっと心配になることがあるんです。
コーディングをする側は、後作業なので全体が見えますが、デザインをする側は後の作業が見えないので、この見えない部分が気になるのかな。もちろん、どちらも経験抱負なデザイナーだったらこういう心配はないのかもしれませんが。
最近は設計重視の作り方に変わって来ているので、このへんの事情も変わって来ているかもしれませんね。
トータルで見られるディレクションの立場の人がより重要になってきています。
ただディレクター不在の仕事も多いので、最初の設計をする立場のデザイナーが、より最後まで見通した目線を持つことが大事だなぁと。