昨日の記事にディズニーDVDの記事を書く際、画像が使いたかったのでAmazonのアフェリエイトを利用しました。
広告というより、商品の記事を書く時に画像だけ使いたい場合、の方法を紹介します。
まずAmazonアフェリエイトの登録をします。登録画面はこちら。「無料アカウント作成」をクリックすると、ログイン画面が出ます。新しく作ったアカウントにしたい所ですが、購入履歴のあるアカウントでないと登録できません。私は普段買い物をしているアカウントで登録しました。
登録方法の詳細は、こちらのサイトが丁寧でわかりやすかったです。
「Amazonアソシエイトの登録方法【図解】」
私はブログを初めてすぐに登録したので1度目の審査に落ちたのですが、20日ほどして検索に載るようになってからは、無事通りました。審査が通るメールが来れば、アフェリエイトを開始できます。
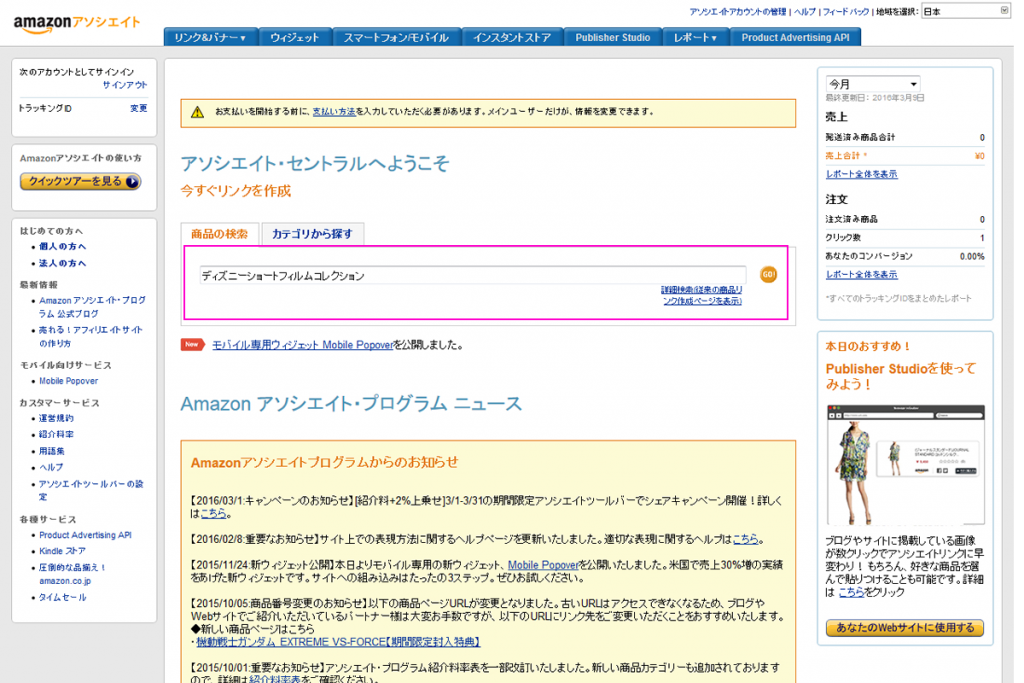
1.登録の時と同じ画面からログインできます。

2.載せたい商品名等を入れ右のGoをクリックします。

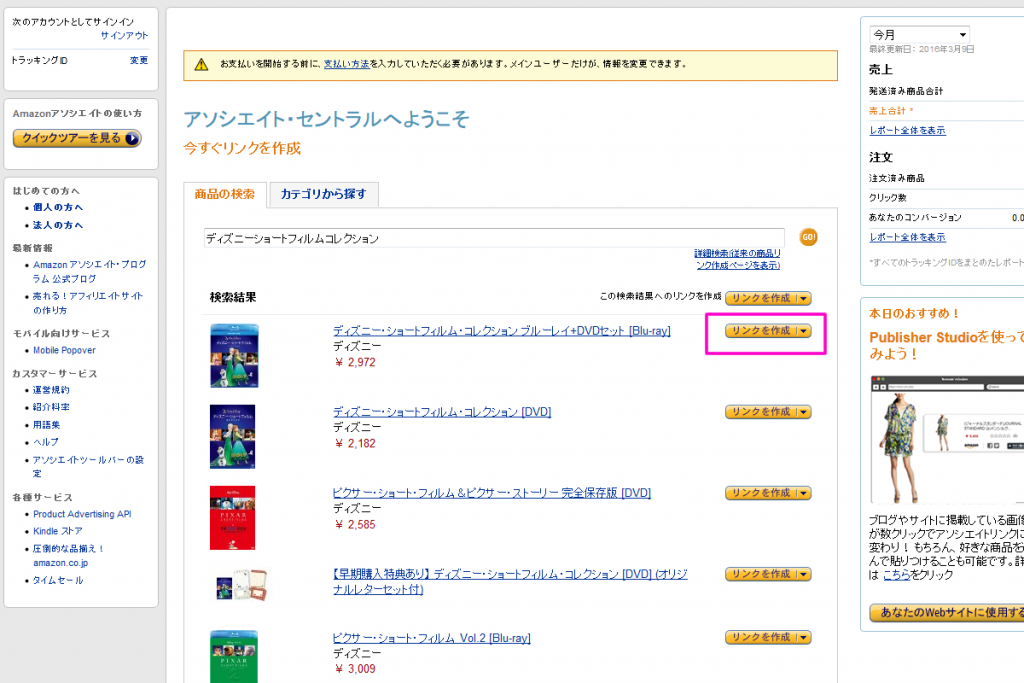
3.検索結果が出るので、載せたい商品を選びます。右にある「リンクを作成」をクリック。

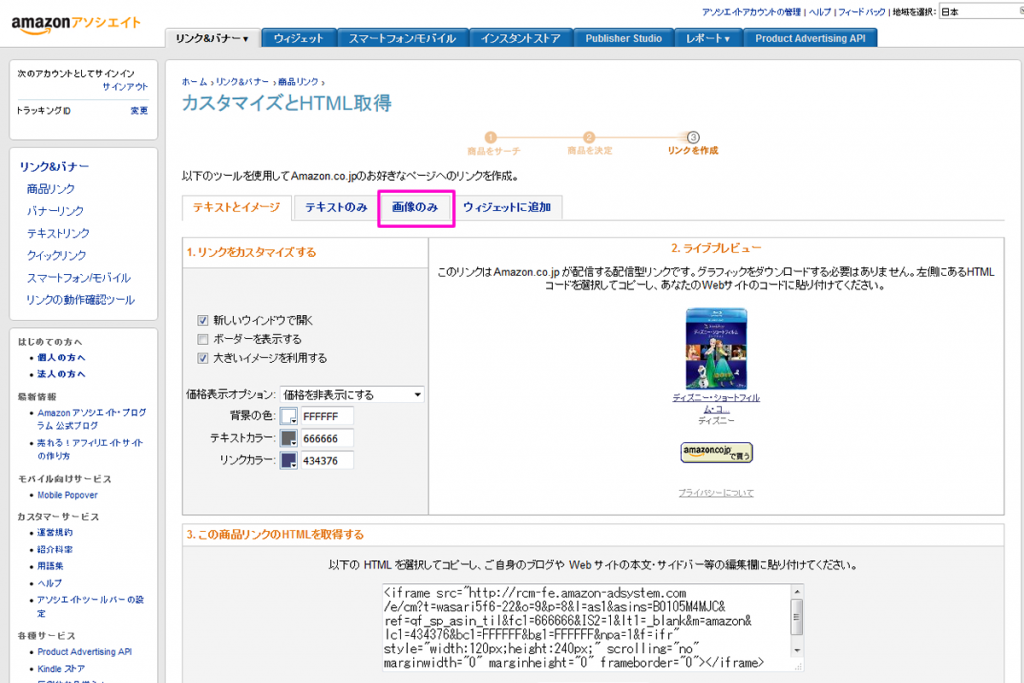
4.これが、よく見るアフェリエイトの初期状態です。画像だけにしたい場合は、上の「画像のみ」タグをクリック。

5.画像だけが表示された状態になりました。リンク先と、サイズの大小が選べます。下のソースをコピーし、ブログに貼れば完成です。

最初貼った時は、画像が左に寄ってしまったのでその場合は、コピーしたソースを<center></center>タグで囲うと中央に来ると思います。記事で商品の紹介をしたいけど画像がない!という時に使えます。