いつも、photoshopエレメンツでブログの写真のサイズ加工等をしているんですが、ソフトがないPCで作業するのに何かないかな、と探して見つけたのがブラウザ上で無料で使える画像加工サービスpixlrです。いくつか他のサービスも使ってみましたが、これがphotoshopの使用感に一番近かったです。では、ブログに載せるためのサイズ加工の方法をざっと紹介。


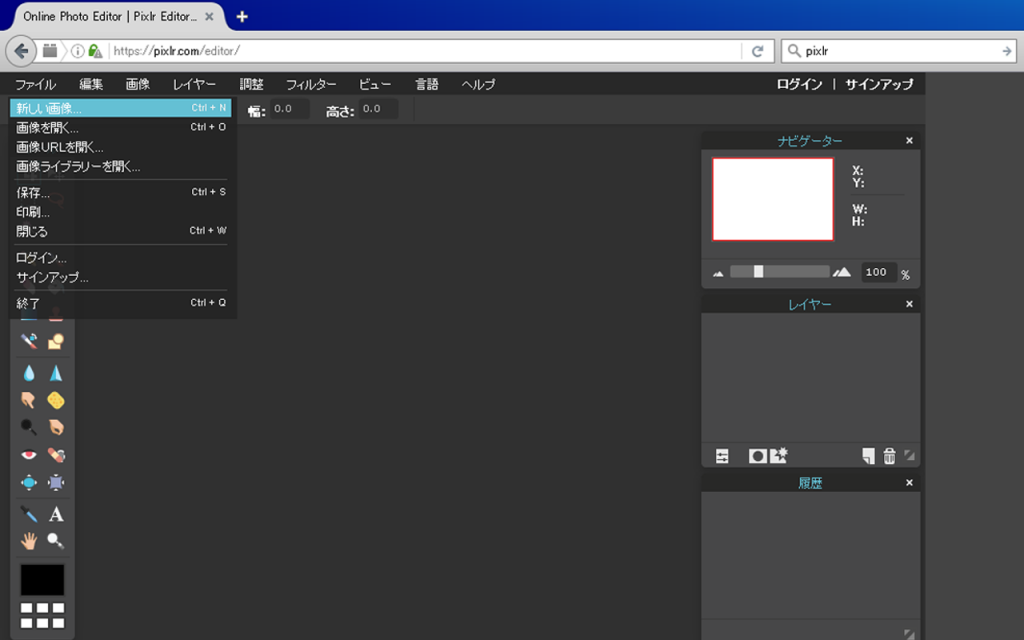
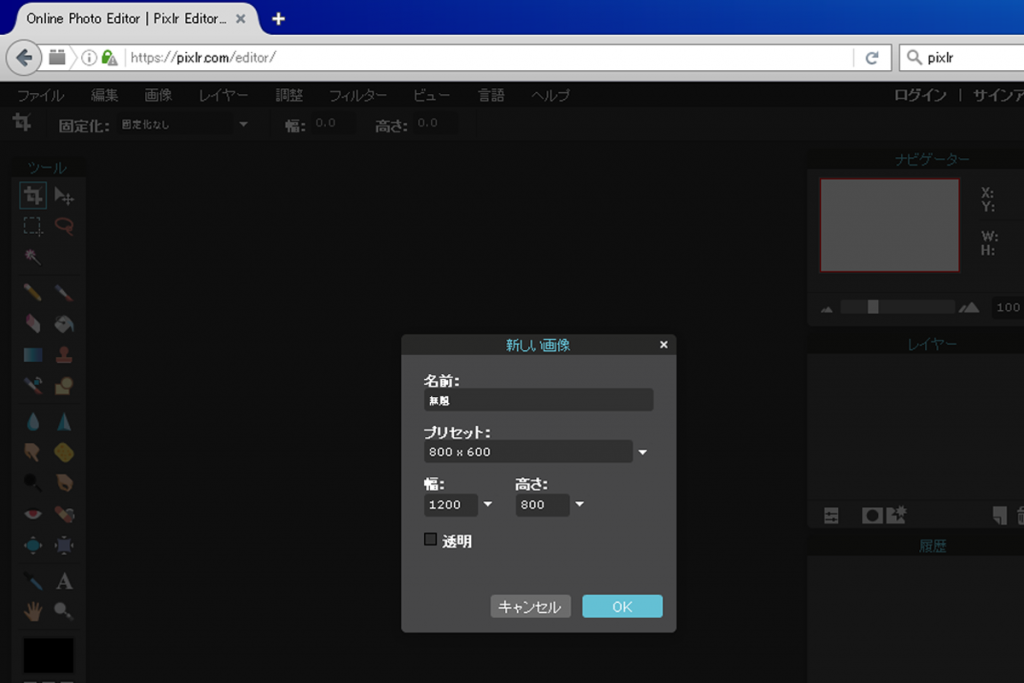
ブログ写真の加工例。まず、ファイルから新規作成で、サイズを入力。ショートカットも大体同じですね。

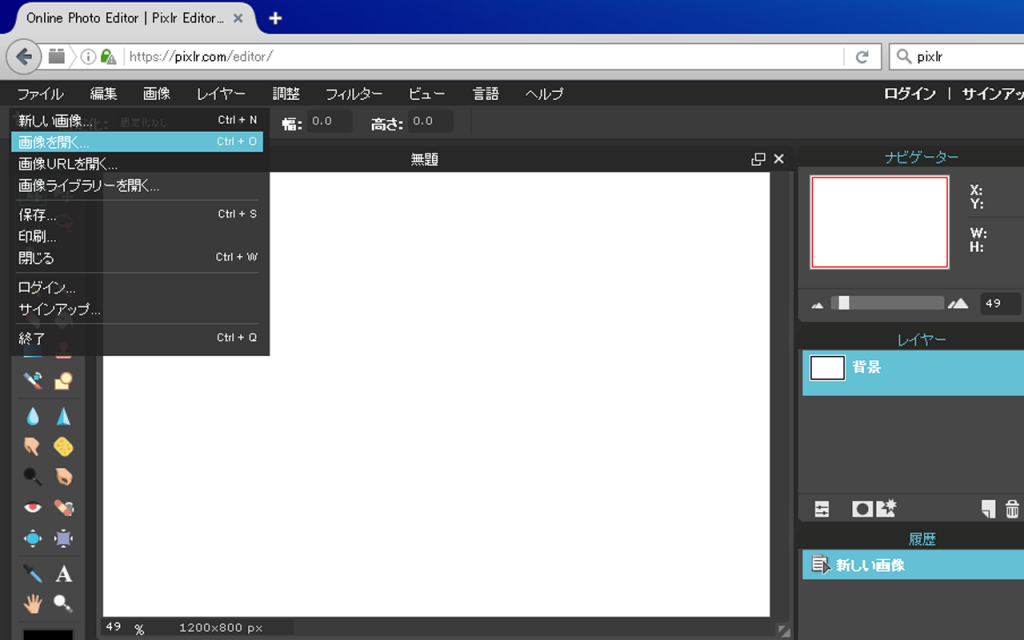
載せたい画像をファイル→開くで選択し、開きます。

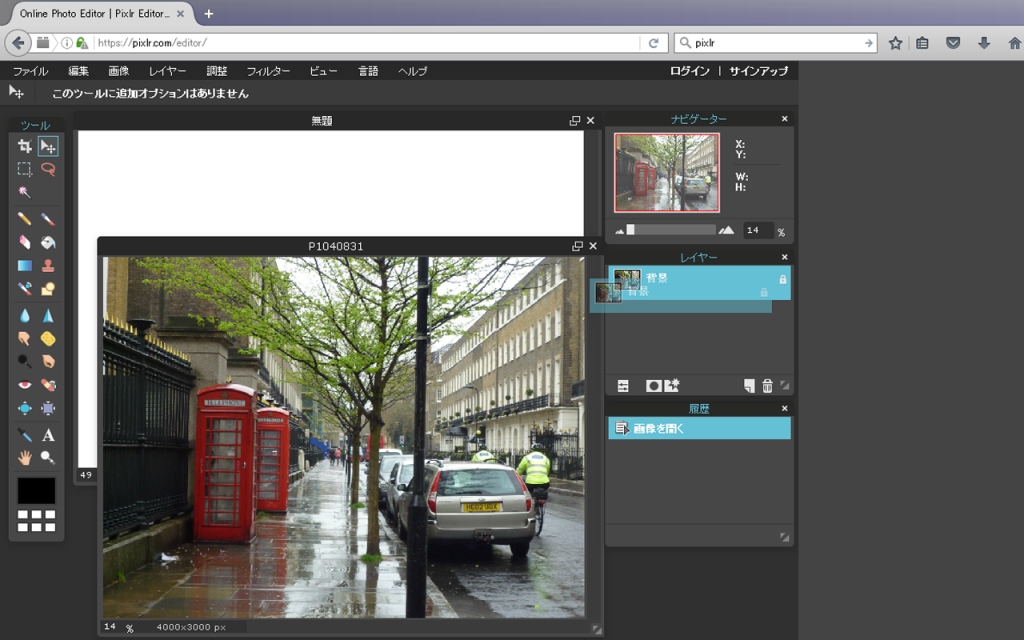
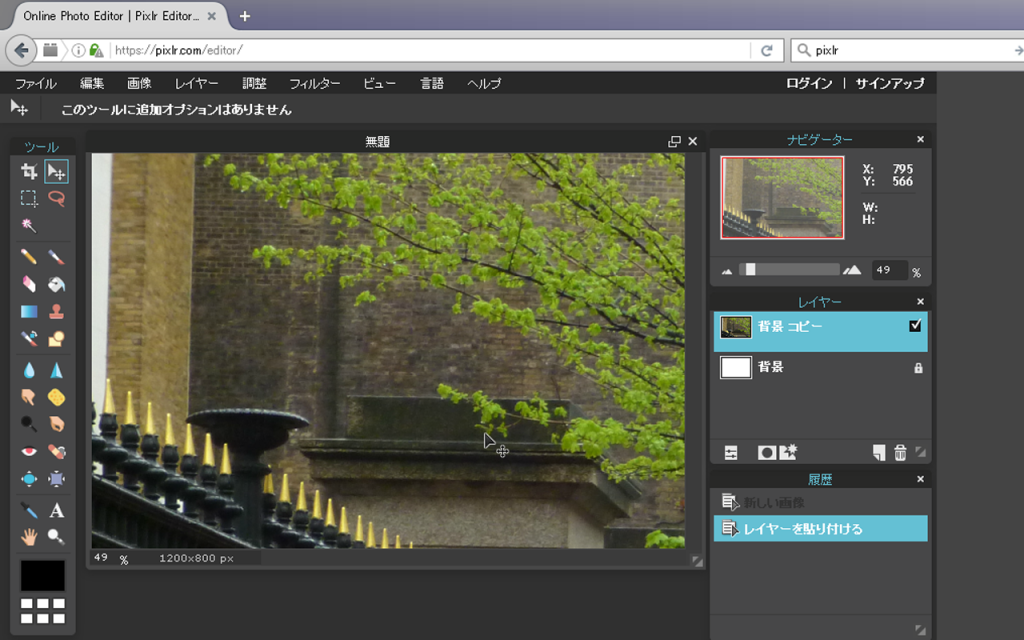
開いた画像の、「レイヤー」を選択し、先にサイズ指定したファイルにドラッグします。

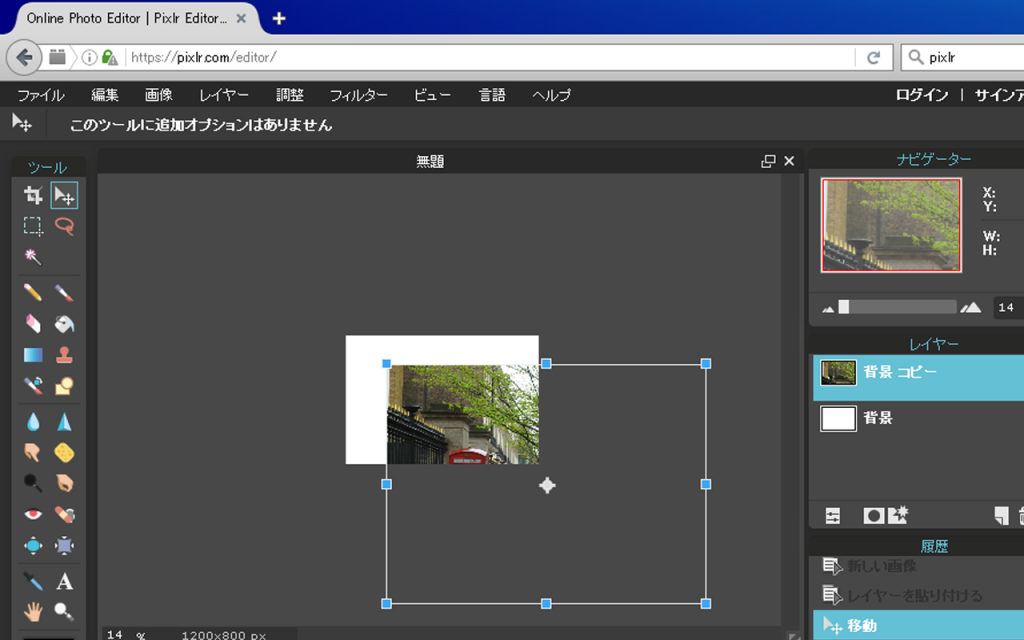
サイズ指定したファイルに画像を配置しました。ここから、トリミングします。


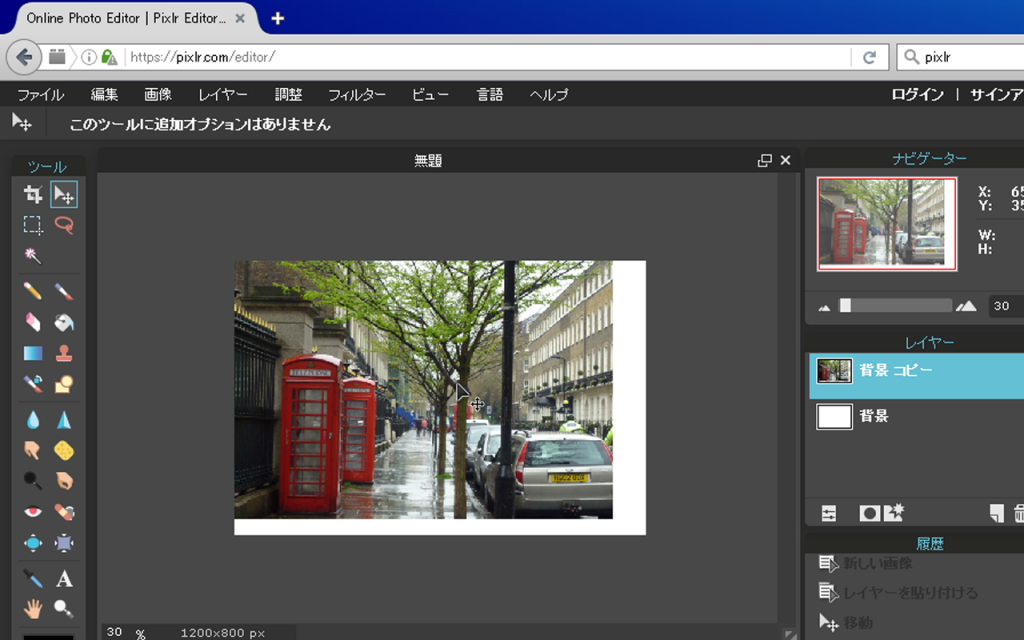
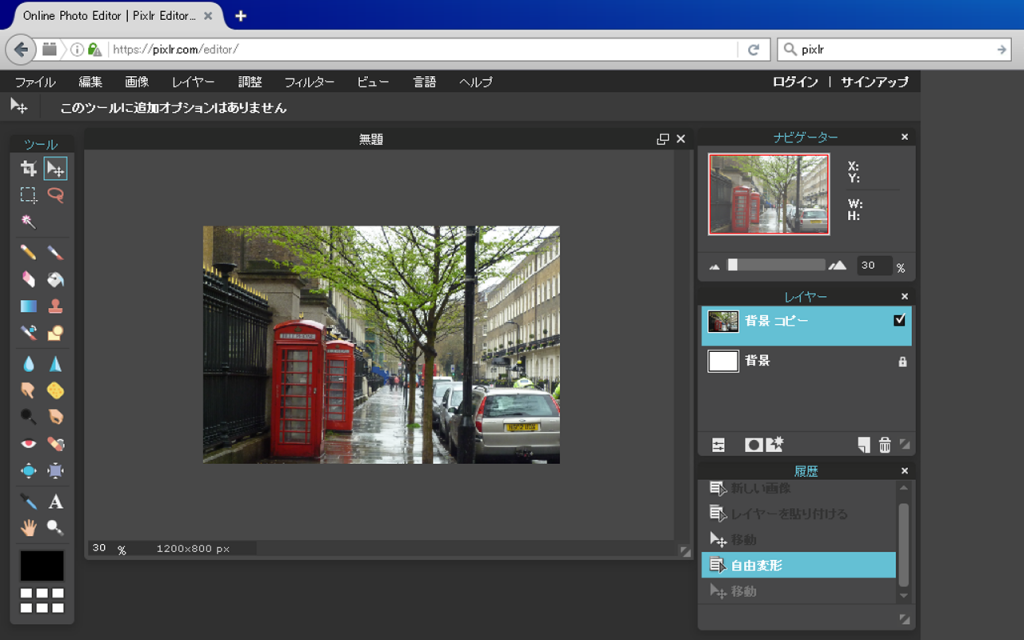
編集→自由変形をクリックすると、サイズ変更できます。ズームアウトしてからやると調節しやすい。Enterを押すと変形の決定ができますが、ここでPhotoshopと違うのが一度変形の決定をしてしまうと画面のサイズで切り取られてしまう事。なので、完全にトリミングサイズが決まってからEnterを押します。

ファイル→保存します。.jpgや背景が透過できる.png、後は.pxdが、photoshopでいう.psd形式です。レイヤー情報を保持したまま保存できます。
正直、photoshopエレメンツの基本機能と同等くらいの機能はあると感じました。エフェクターや色調節もできるし、ブラシもあるし。使いやすいです。